Szia! Nagy Zsuzsi vagyok. Bejegyzéseimben a weboldalad / webáruházad működésével, fejlesztésével kapcsolatos információkat osztok meg Veled, de online marketing és cégarculati kérdésekben is igyekszem olyan értéket adni, amit fel tudsz használni saját vállalkozásod működésében is… Remélem, hogy hasznodra lehetek a tartalmakkal.
A Te weboldalad milyen sablont használ?
Minden WordPress alapú weboldal tartalmaz legalább egy aktív, bekapcsolt sablont. A Vezérlőpult / Megjelenés / Sablon menüpontban meg tudod nézni, hogy nálad melyik sablon van bekapcsolva.
A tartalomkezelő rendszer feltelepítése során az alapértelmezett – Twenty Nineteen … Twenty Twenty-Two – sablonok kerülnek az oldaladra. Ha már működik a weboldalad, akkor általában ezek helyett egy egyedi, ingyenes vagy fizetős sablon van bekapcsolva, beállítva, testreszabva, átalakítva az igényeid szerint. Minél több funkcióval, beállítási lehetőséggel rendelkezik a sablonod, annál könnyebben tovább fejleszthető a weboldalad.
Általában igaz, hogy egy ingyenesen hozzáférhető sablon kevés lehetőséget ad a beállításokra, valamelyiknél a saját logódat sem lehet feltölteni. Más sablonoknál már majdnem mindent be tudsz állítani, és akkor botlasz bele olyan hiányosságba, amiért inkább másik sablon után nézel… Ugyanez a tapasztalatom a témakör specifikus fizetős sablonokkal. A lehetőségek végesek, és az oldal későbbi átalakítása, bővítése nehezen megoldható.
Ha most készíted a weboldaladat és nem szeretnél kompromisszumot kötni, válassz olyan többfunkciós sablont, amit nem kell lecserélned akkor sem, ha később szeretnéd tovább fejleszteni.
Ismerd meg a személyes kedvencemet, minden idők legnépszerűbb, leggyorsabb és ingyenes verzióban is széleskörű beállítási lehetőségeket kínáló, nagymértékben testreszabható WordPress témát: az Astra sablont.

Az Astra sablon…
- Tökéletes téma bármely weboldalhoz.
- Stílusos, villámgyors és könnyen testre szabható
- Csökkentheted vele a weboldalad tervezési idejét,
- Nincs szükséged programozási, kódolási ismeretekre!
- Weboldalad tervezéséhez és elkészítéséhez teljes szabadságot ad!
- Tökéletes téma egy Woocommerce alapú online áruház felépítéséhez is.
Az Astra ideális kódolási szabványokkal és a gyorsaságra épített, jó weboldalstruktúrával, beépített sémajelölésekkel rendelkező SEO-barát téma számos beállítási lehetőséggel:
Rugalmasan testre szabhatod vele a weblapod oldalainak elrendezését. Az oldalakat, blog oldalt, archívumot, oldalsávot szabadon szerkesztheted. Akár minden oldaladhoz és bejegyzésedhez más-más megjelenési beállítást is használhatsz, a sablon testreszabása felületen könnyen beállíthatod az arculatodhoz passzoló színeket és betűtípusokat is. Beállíthatsz átlátszó fejlécet, egyszerűen személyre szabhatod a megjelenő logót. Számos beépített fejléc és lábléc elrendezés közül választhatsz.
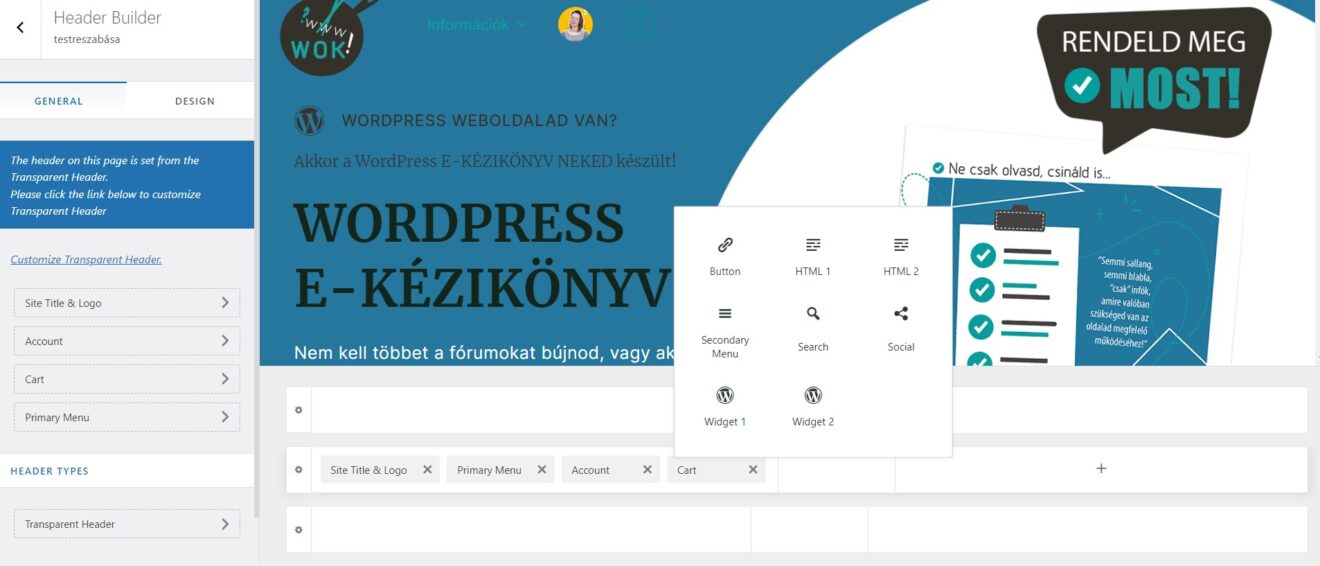
Nézd, mennyi mindent beállíthatsz az Astra sablonnal
Megnézheted a teljes útmutató videót (angolul): https://www.youtube.com/watch?v=BAN-puzLheM
A testreszabásához itt talász dokumentációt: https://wpastra.com/docs-category/astra-customizer-settings/

Global – a betűtípusok, a weboldal színek, gombok, aloldalak szerkezeti beállításait találod.
Header builder – A weboldal fejlécének szerkesztési lehetőségeit tartalmazza.

Breadcrumb – Navigációs linkeket jeleníthetsz meg, ha sok aloldalad, bejegyzés kategóriád és bejegyzésed van, ami között „el lehet tévedni”, akkor érdemes használnod a Breadcrumb lehetőséget.
Blog – A Blog menüpont alatt két beállítási lehetőség található. Blog Archive (Blog oldal megjelenése) és a Single Post (Egyedi bejegyzések megjelenésének szerkesztése).
Mindkettőnél be lehet állítani a megjelenített elemeket. Pl. a kiemelt kép ki- vagy bekapcsolható, a meta adatok (szerző, bejegyzés ideje, címkék, hozzászólás link) láthatóságát is lehet módosítani.
A Blog Archive-nál ki lehet választani, hogy a bejegyzések teljes tartalma vagy rövid leírása szerepeljen a Blog oldalon. Az Astra Pro ennél is több beállítási lehetőséget kínál.
Sidebar – Oldalsávokat be lehet állítani egységesen is, hogy egy aloldalon vagy bejegyzésben bal vagy jobb szélén legyen, vagy ne legyen oldalsáv. Meg lehet adni az oldalsávnak pontos %-os értéket, hogy milyen szélességű legyen. Az oldalsáv megjelenítését, vagy az oldal elrendezését egyébként az egyes oldalaknál teljesen egyedileg is be lehet állítani.
Footer builder – Lábléc szerkesztése. Az Astra Footer builderrel könnyedén hozzáadhatsz különféle elemeket, például logót, gombot, widgetet stb., sima szöveget, egyedi navigációt (pl. footer menu). Beállíthatod az elrendezését, oszlopokat.
Három lábléc részt lehet elkülöníteni:
Above Footer – a felső rész; ide beállíthatsz feliratkozó űrlapot, vagy közösségi oldal linkeket
Elsődleges lábléc – a középső rész; ez a fő lábléc rész. Itt található az elérhetőség vagy a cég adatai (például cím, telefonszám/e-mail, cégjegyzékszám stb.), Fontos oldalakról a footer menu, esetleg egy rövid bemutatkozó rész.
Az elsődleges lábléc alatt helyezkednek el általában a szerzői jogi információk (copyright) / weboldal készítő linkje.
Performance – Google betűk betöltődése: https://wpastra.com/docs/performance-is-the-key/
Site identity – vagy honlap azonosítás: Itt tudod beállítani a logót és a honlap ikont (Favicon). Hasznos, ha a weboldalad ikonja nem az alap WordPress jelet mutatja, hanem a logódat, vagy annak egy részét jeleníti meg. Egyedi honlap ikonod a keresőben is egyedivé tesz. A Favicon vagy webhelyikon a weboldaladat képviseli a böngésző lapjain, a könyvjelzőkben és sok más fontos helyen. A logó és a favicon közvetlenül kapcsolódnak a márkád bemutatásához
A favicon ajánlott képmérete: 512 x 512 pixel. Tehát egy négyzet alakú, figyelemfelkeltő, vastagabb vonalvezetésű grafika, logó, vagy logó részlet az, amire a favicon létrehozásához szükséged van. A jpg vagy átlátszó hátterű png képet egyszerűen beillesztheted, és kész is vagy. Nem kell kódokkal babrálnod, vagy .ico kiterjesztésű képet generálnod sem. Szóval miért ne használnád ☺
Menük – A weboldalon használt menüket tudod áttekinteni és szerkesztésre is lehetőséged van, illetve a menük megjelenési helyét tudod ellenőrizni.
Widgetek – A widgetek olyan „dobozkák” amelyekbe szerkezeti elemeket „pakolhatsz”, és a dobozkákat elhelyezheted a weboldaladon bárhol. Például az oldalsávban, vagy a láblécben.
A WordPress 5.8-as verziója számos fejlesztést és változtatást tartalmazott, ezek között szerepel a Widgetek Blokk szerkesztője is. Ha nem szeretnéd ezt használni, van egy bővítmény, mivel vissza lehet állítani a klasszikus widget megjelenítést: https://hu.wordpress.org/plugins/classic-widgets/
Az Astra egyébként teljesen kompatibilis ezzel a változtatással, a blokkokat közvetlenül az Astra szerkesztő opciókkal is használhatod. A fejlécben és a láblécben beilleszthetsz widgeteket, amiket itt a megjelenés/szerkesztő felületen is meg tudsz szerkeszteni, de a widgetek menüpontban is van erre lehetőség.
Kezdőoldal beállítások – beállíthatod, hogy a legutóbbi bejegyzések vagy egy megszerkesztett oldal jelenjen meg.
További CSS vagy Custom CSS – itt olyan manuálisan beillesztett css kódok láthatók, amelyek a weboldal bizonyos részeinek megjelenését befolyásolják. (Színeket, betűméreteket, sormagasságokat, kisebb beállításokat lehet itt elvégezni, amit a sablon szerkesztő felületen nem ajánlott)
Használd az Astra sablont és az Elementor bővítményt együtt, és még nagyobb szabadságot kapsz az alkotáshoz 🙂
A bővített tartalom megtekintéséhez LESS BE a TUDÁSBÁZIS zárt felületére,
vagy válaszd a WordPress Tudásbázis PRO előfizetést…
Tudj meg többet >>> Kattints IDE
Tudj meg többet a témáról, lépj be! Még nem vagy a WordPress Tudásbázis Tagja? Regisztrálj INGYEN!
A bejegyzés bővített tartalma a WordPress Tudásbázis PRO előfizetők számára elérhető…
Szeretnél tovább olvasni? Kattints IDE
Belépés
Vedd kezedbe a weboldalad irányítását!
A TUDÁSBÁZIS WordPress weboldaladhoz
minden infót tartalmaz, amire szükséged van...
- A tárhely és domain bérlésről
- A WordPress weboldal készítésről
- A WordPress admin felületről
- Weboldalad biztonságról
- A weboldal dizájnról
- GDPR beállításokról
- Weboldal gyorsításról
- Weboldal elemzésről
- Keresőoptimalizálásról
- Hírlevél küldésről
- ... stb
MAI KEDVEZMÉNY:
Találd meg a válaszokat a weboldaladdal kapcsolatban felmerülő kérdéseidre még ma!
Hogyan kezd bele?
Milyen egy jó tárhely?
Hogyan gyorsítsd a weboldaladat?
Hogyan javíts weboldalad keresőoptimalizálásán?
GDPR-barát az oldalad?
Hogyan teheted biztonságosabbá weboldaladat?
Hogyan küldj hírlevelet?