Szia! Nagy Zsuzsi vagyok. Bejegyzéseimben a weboldalad / webáruházad működésével, fejlesztésével kapcsolatos információkat osztok meg Veled, de online marketing és cégarculati kérdésekben is igyekszem olyan értéket adni, amit fel tudsz használni saját vállalkozásod működésében is… Remélem, hogy hasznodra lehetek a tartalmakkal.
Hogyan használd az Elementor PRO widgeteket?
Elementor PRO widgetek

A Posts widgettel a weboldal bármelyik oldalán megjelenítheted az archív bejegyzések, oldalak vagy termékek listáját dátum, név vagy menü sorrend szerint növekvő vagy csökkenő, vagy akár véletlen sorrendben.

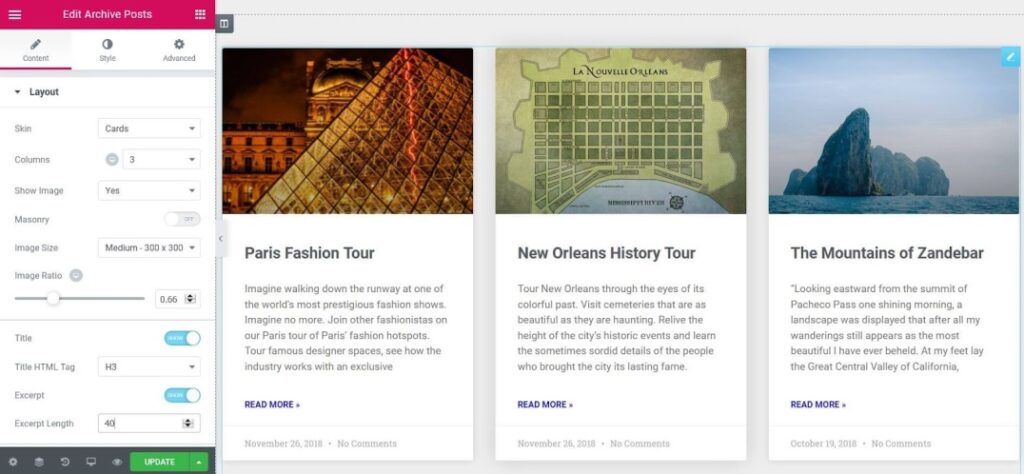
A Tartalom fül / Layout menüpontban választhatsz kártya vagy klasszikus megjelenést, beállíthatod az oszlopok számát és az összesen megjelenő bejegyzés számát. A Show/Hide csúszkával beállíthatod, hogy a kiemelt kép hogyan jelenjen meg. Megjelenjen-e a cím, és a rövid leírás a kép alatt, vagy a kategória neve vagy a szerző Avatárja…
A Tartalom fül / Query menüpontban pontosíthatod, hogy melyik kategória bejegyzései jelenjenek meg, kiválaszthatod, hogy idő szerint melyik bejegyzések jelenjenek meg (előző napi, múlt heti, havi, negyedévi, évi, vagy két dátum közötti beállítás is lehetséges vagy megjelenítheti az összes bejegyzést). Beállíthatsz oldalszámozást, kattintásra vagy görgetésre betöltődést a Tartalom fül / Pagination menüpontban.
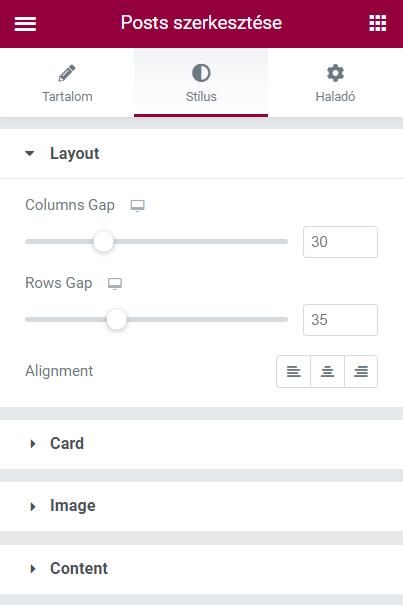
A Stílus fül alatt beállíthatod az oszlopok, sorok távolságát, a tartalmak elrendezését, a kártya, a kép és a tartalom tulajdonságait.




A Portfólió Widget lehetővé teszi, hogy bejegyzéseidet, oldalaidat és egyéni bejegyzéstípusaidat, termékeidet látványos, képgalériához hasonló megjelenésű szerkezetben jelenítsd meg.
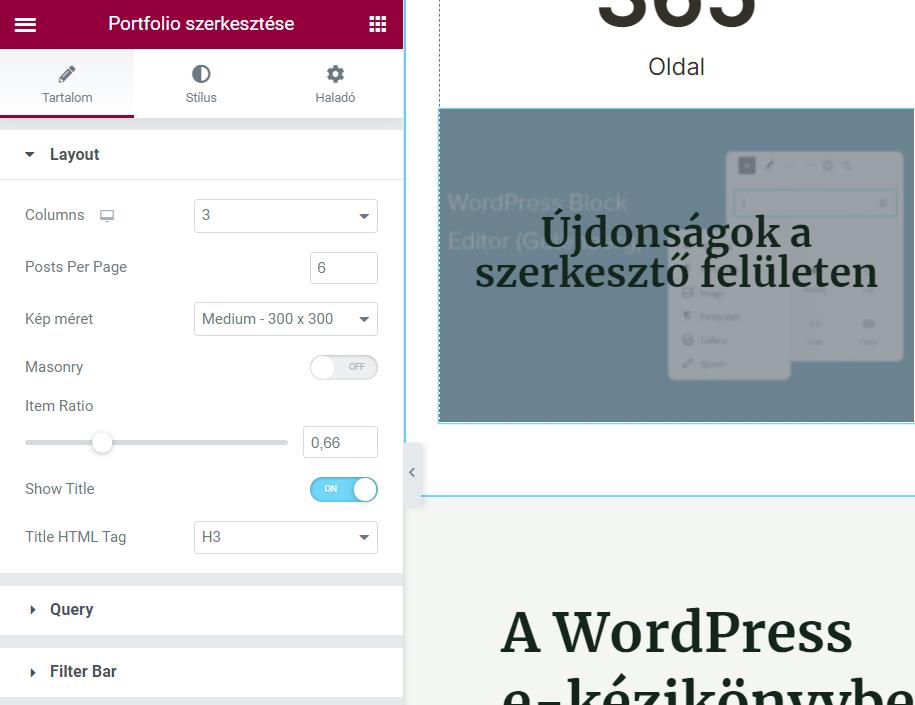
A Tartalom fül / Layout menüpont alatt beállíthatod, hogy hány bejegyzés és hány oszlopban jelenjen meg, mekkora legyen a képméret, milyen legyen a képarány, illetve mutassa-e a bejegyzés címét, ha a kép fölé görgetünk az egérrel. A Cím HTML címkéjét beállíthatod, választhatsz címsor beállítást, div, span címkét, vagy beállíthatod sima szöveges tartalomként (p).
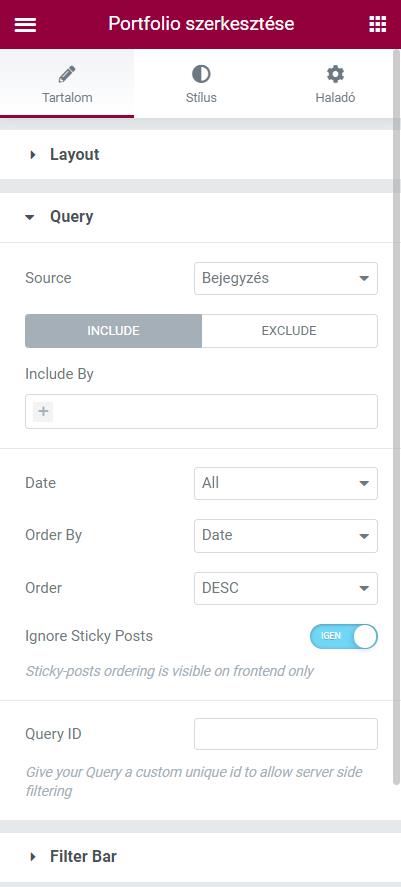
A Tartalom fül / Query menüpontban beállíthatod, hogy melyik kategóriából, vagy kategóriákból jelenítsen meg bejegyzéseket és milyen sorrendben. Az include lehetőségnél azokat válaszd ki, amelyeket szeretnéd megjeleníteni, az exclude / term lehetőséggel pedig kizárhatod a felsorolt kategóriákat. A kategóriák neveit kezdd el begépelni, és fel fogja dobni a lehetőségeket.
A Tartalom fül / Filter bar menüpontban beállíthatsz szűrési lehetőséget is, ez megjelenít egy szűrősávot az elemek fölött. Szűrheted a megjelenő elemeket kategória szerint, termék kategória szerint, címke vagy termékcímke szerint, formátumok szerint.
A Tartalom fül / Layout menüpont alatt beállíthatod, hogy hány bejegyzés és hány oszlopban jelenjen meg, mekkora legyen a képméret, milyen legyen a képarány, illetve mutassa-e a bejegyzés címét, ha a kép fölé görgetünk az egérrel. A Cím HTML címkéjét beállíthatod, választhatsz címsor beállítást, div, span címkét, vagy beállíthatod sima szöveges tartalomként (p).
A Tartalom fül / Query menüpontban beállíthatod, hogy melyik kategóriából, vagy kategóriákból jelenítsen meg bejegyzéseket és milyen sorrendben. Az include lehetőségnél azokat válaszd ki, amelyeket szeretnéd megjeleníteni, az exclude / term lehetőséggel pedig kizárhatod a felsorolt kategóriákat. A kategóriák neveit kezdd el begépelni, és fel fogja dobni a lehetőségeket.
A Tartalom fül / Filter bar menüpontban beállíthatsz szűrési lehetőséget is, ez megjelenít egy szűrősávot az elemek fölött. Szűrheted a megjelenő elemeket kategória szerint, termék kategória szerint, címke vagy termékcímke szerint, formátumok szerint.



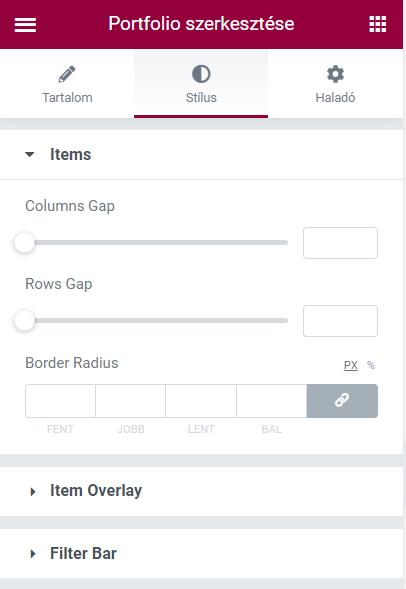
A Stílus fül / Items alatt az oszlopok és sorok távolságát, a szegély sugarát lehet beállítani.
Az Item overlay menüpont alatt az háttérszínt, betűszínt és tipográfiai beállításokat lehet módosítani. A Filter bar menüpontban pedig a szűrősáv megjelenését lehet testre szabni.

A Gallery widget segítségével egyedi megjelenésű, összetett és gyönyörű képgalériákat adhatsz az oldalhoz. Az alap galériához képest itt a galéria fölött megjelenő szűrősávot is beállíthatsz.
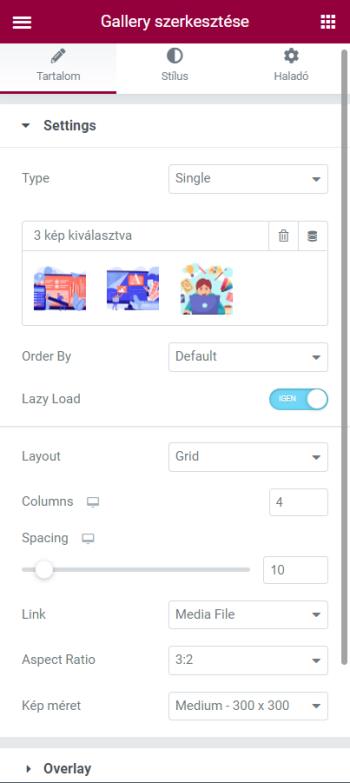
Tartalom fül / Setting alatt beállíthatsz egyszerű vagy összetett galériát. A kép kiválasztása résznél hozzáadhatsz képeket az egyszerű galériához, ha a Single Type beállítást választottad. Ha Multiple lehetőség aktív, akkor képgaléria csoportokat tölthetsz fel és alább a Filter bar résznél módosíthatod a szűrősáv beállításait is.
Megadhatod a képek megjelenési sorrendjét (Default a feltöltés sorrendje, Random pedig véletlenszerű megjelenítést ad).
Lazy Load legyen aktív, ez az oldal betöltődését segíti, mindig annyi kép jelenik meg csak, amennyi a képernyőn látszik, a többi görgetéskor töltődik be.
A Layout lehet Grid/Justified/Masonry – A Grid beállításnál a képek méretaránya egyforma, a Justified beállításnál a képek magassága fix, a Masonry beállításnál az oszlopok száma fix.
Overlay – Beállíthatod, hogy a képen megjelenjen-e egér ráhúzás esetén egy réteg, illetve abban a képek címe és/vagy leírása
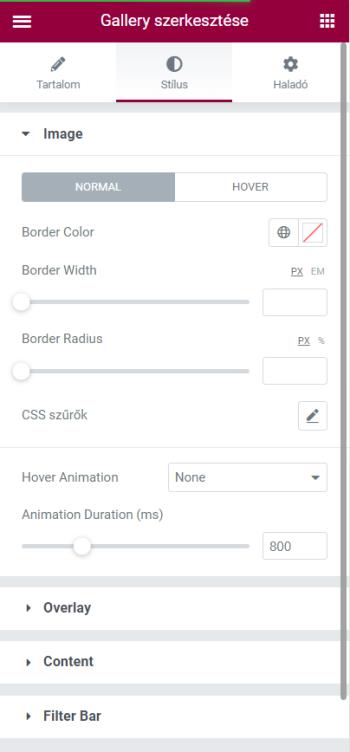
A Stílus fül alatt a képek, a réteg, tartalom és szűrősáv stílusát állíthatod be. Az Image menüpontban a képeknek adhatsz keretet, le is kerekítheted a képek sarkait, és további CSS szűrőket (normál és egér ráhúzással különböző beállításokat) alkalmazhatsz.



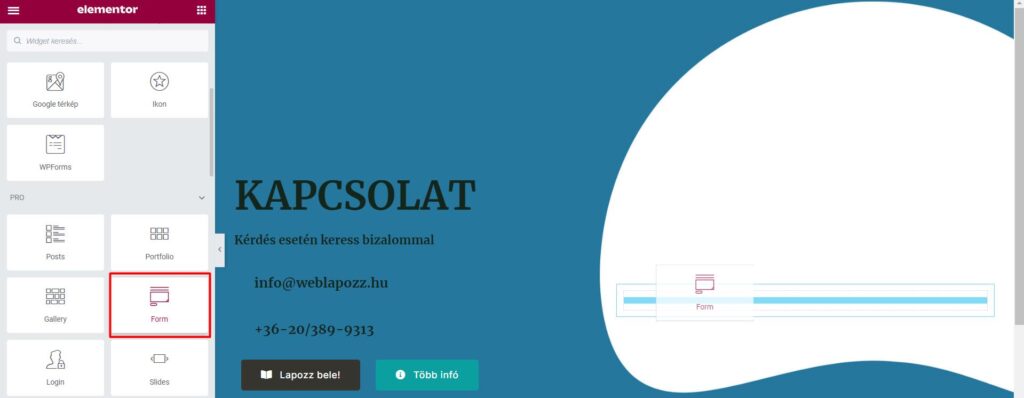
Form – Kapcsolati űrlap widget segítségével egyszerű és összetett űrlapokat tudsz készíteni, így nincs szükség külön űrlap bővítményre, illeszd az oldaladba a Form widgetet és formázd kedvedre
- Húzd be a Form widgetet a megfelelő oszlopba.


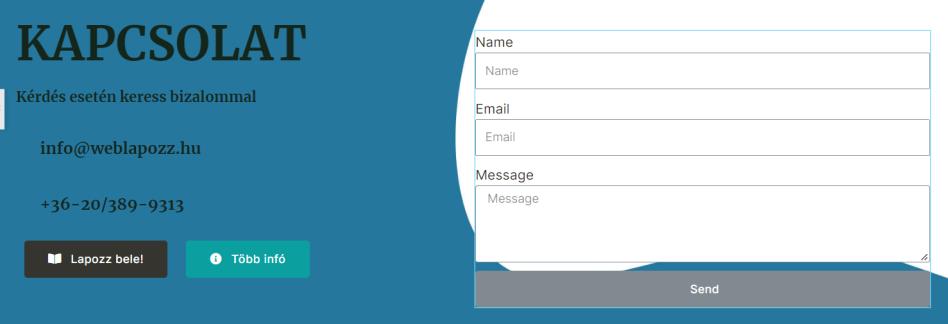
- Beillesztés után egy alapbeállításokkal rendelkező űrlapot fogsz látni, amit teljesen át tudsz szerkeszteni tartalmilag és formailag egyaránt.


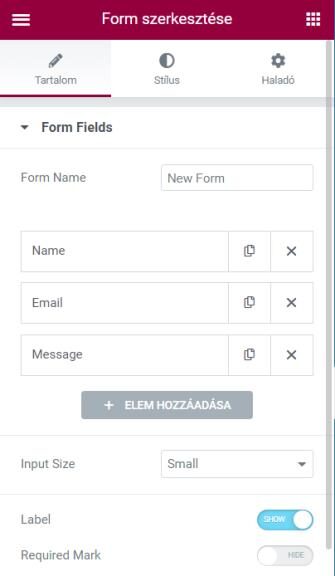
Tartalom fül / Form Fields
Form Name mezőben megadhatod a kapcsolati űrlap nevét
Input Size – beviteli mezőnek 5 féle méretezése van
Label – be- vagy kikapcsolásával beállíthatod, hogy a szövegbeviteli mezők fölötti kifejezés látszódjon vagy sem. Javaslat: Ha a Label részt láthatóra állítod, akkor nem kell külön a Placeholdereket kitölteni.
Required Mark – beállíthatod, hogy jelölje vagy sem a kötelező mezőket (csak akkor látszik *, ha a Label aktívra van állítva)
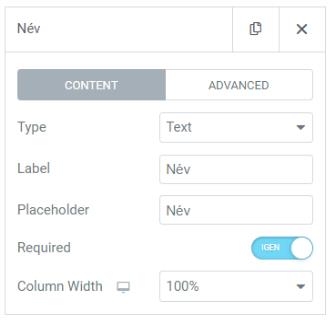
A Name-Email-Message mezőket írd át magyarra. (Ha belekattintasz a mező felületébe a Form szerkesztése felületen, akkor legördülnek a beállítási lehetőségek.)
A Label jelenik meg az értesítő e-mailben, amikor az űrlapot kitölti valaki. (Alább pedig beállítható az értesítési e-mail-cím is.)
A Placeholder az űrlap mezőben megjelenő szöveg az oldalon.
A Required részt állítsd aktívra, ha szeretnéd, hogy kötelező legyen kitölteni.



Column width – A mező által használt oszlop szélesség. Beállíthatsz 2 vagy 3 mezőt is egymás mellé asztali nézetben (50% vagy 33%-ra állítod az oszlop szélességet, de tableten és mobilon 100%-ra állíthatod ugyanitt az ikonra kattintva.)
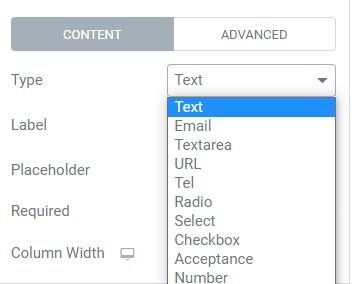
Type – A beviteli mező típusa lehet szöveg, e-mail-cím, szöveg mező, hivatkozás (url), telefonszám, rádiógomb, választás, jelölőnégyzet, elfogadás, szám, dátum, idő, fájl feltöltés, jelszó, html kódsor…
*Acceptance – Elfogadás mezőt az Adatkezelési tájékoztató elfogadására vonatkozó szöveg beillesztéséhez használhatod. A szöveget linkelni is kell, és valahogy így célszerű megfogalmazni:
Az <a href=”https://weboldaladneve.hu/adatkezelesi-tajekoztato” target=”_blank”>Adatkezelési tájékoztatót</a> elolvastam és elfogadom, hozzájárulok, hogy a weboldaladneve.hu weboldal az e-mail címemre üzenetet küldjön.
Lehet hosszabb, részletesebb is a szöveg, de ennyit minimum javasolt odaírni. Hírlevél esetén 2db jelölőnégyzet kötelező, egy adatkezelés elfogadása és egy „elfogadom, hogy az oldal a megadott e-mail-címemre hírlevelet küldjön.” sornak is szerepelnie kell!
Elem hozzáadása gombra kattintva adhatsz hozzá új mezőt az űrlaphoz.
* Radio – választó gomb, ahol csak egy lehetőséget lehet választani
* Select – legördülő menüből lehet választani
* Checkbox – Több választási lehetőség is kijelölhető
* A Hidden opcióval egy rejtett mezőt hozhatsz létre, ami rejtett a felhasználó számára, de látható az admin számára
*A Honeypot egy rejtett mező, amelyet az űrlapokat kitöltő spambotoknak szánt csaliként működik. Az emberek nem látják a mezőt, ezért nem töltik ki. Mivel a bot nem tudja megállapítani, hogy a mező rejtett, ezért kitölti. Ha egy honeypot mező nem üres a beküldéskor, az űrlap nyilvánvalóan egy bottal kitöltött spam, és automatikusan elutasításra kerül.

*Text – Egy soros szöveg név, vagy rövid információ megjelenítésére
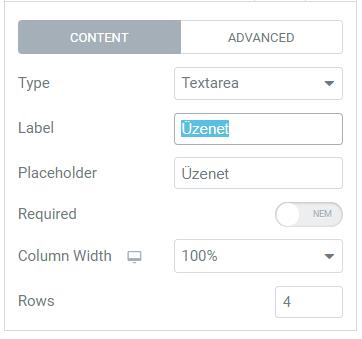
*Textarea – Hosszabb szövegnek, megjegyzéseknek be lehet állítani szövegmezőt, itt a Rows résznél be lehet állítani, hogy hány soros legyen a szövegmező felülete. (Alapbeállítás szerint 4 soros.)

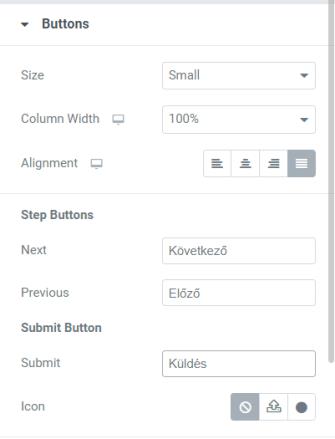
Buttons – Küldés (és egyéb) gombok beállításai.
Size – beállíthatod a gombok méretét
Column Width – az oszlop szélességét
Alignment – A gomb rendezését
Step buttons – Ha a mező típusához a Step lehetőséget választod, akkor kell ezeket a gombokat beállítani.
Submit button – Küldés gomb szövegét itt módosíthatod, és ikont is beállíthatsz hozzá.



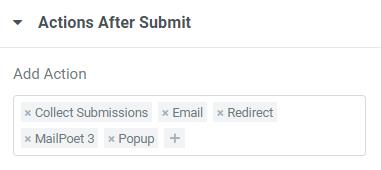
Actions After Submit – Beállíthatod, hogy a küldés gomb megnyomása után mi történjen. Legördülő menüből választhatsz… a Redirect-et, a MailPoet3-at és a Popup-ot nézzük meg részletesen.
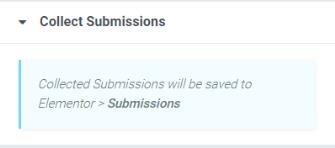
*Collect Submissions – ez a beállítás alapból bent van az Actions After Submit akciók között, és azt jelenti, hogy az Elementor/Submissions menüpontban listázza az űrlap(ok) kitöltőinek e-mail címét és, hogy melyik oldalon, melyik űrlapot töltötték ki. Az e-mail listát csv fájlban exportálhatod is.



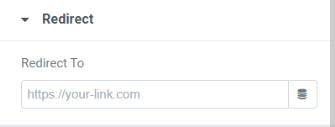
*Redirect – Megadhatsz egy átirányítási url-t az űrlap kitöltők számára. Az egyik aloldaladra (Pl. Köszönjük) irányíthatod őket.
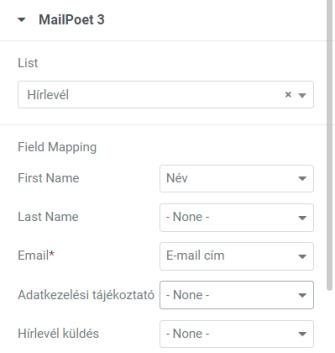
*MailPoet – Beállíthatsz egy MailPoet hírlevél listát, amire feliratkoztatod az űrlap kitöltőit. Itt figyelni kell arra is, hogy csak azok kerüljenek a listára, akik kifejezetten kérték a feliratkoztatást!
A hírlevél lista kiválasztása után A keresztnév és e-mail-cím és további mezőkhöz állítsd be az űrlap megfelelő sorait a legördülő lehetőségek közül.
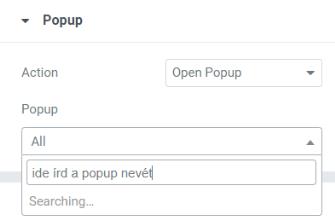
*Popup – Beállíthatsz Elementor Popup-ot (felugró ablakot) is, amit előzőleg elkészítettél, kezdd el írni a popup nevét, és jelöld ki, amikor megjelenik a kereső felületen.



Step settings – Ha többlépcsős űrlapot készítesz, a lépésekkel kapcsolatos tartalmi beállításokat itt találod. Az egyes lépéseket jelölheti szám, szöveg, ikon, folyamatsáv.
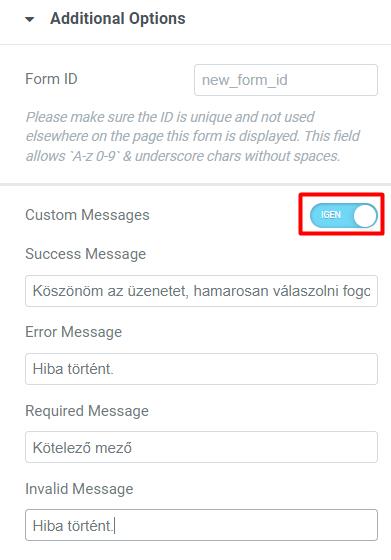
Additional Options – Ennél a résznél lehet beállítani az űrlap kitöltése után megjelenő üzenetet. Az eredetileg angol nyelvű feliratokat mindenképp írd át magyarra! Ehhez aktiválni kell a Custom Messages lehetőséget.
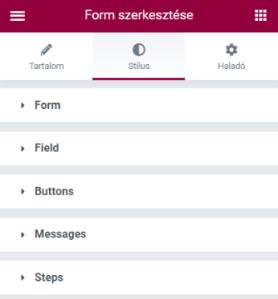
A Tartalom rész beállítása után a Stílus fül alatt az űrlap megjelenését is teljesen testre szabhatod. Külön beállítható a form, az egyes mezők, a gombok, az üzenetek, a lépések (több lépéses űrlap esetén).
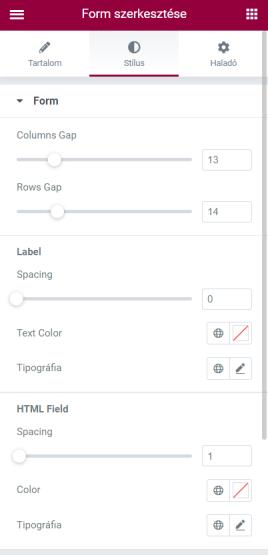
Stílus / Form – beállíthatod az űrlap oszlopai közötti távolságot, a mezők közötti távolságot, a felirat térközét, felirat színét, tipográfiáját, html mező térközét, színét, tipográfiáját.
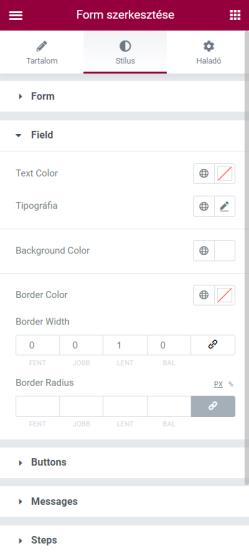
Stílus / Field – résznél a szövegmezők betűszínét (text color), tipgráfiáját, háttér színét (background color) módosíthatod, keretet adhatsz a mezőkhöz, ennek színét (border color) és vastagságát (border width) beállíthatod és lekerekítheted a keret széleit (border radius).
Stílus / Buttons – a gombok stílusát is személyre szabhatod. Megváltoztathatod a küldés gomb betűszínét, szegélyt állíthatsz be a gombnak. A Next (Következő) és a Submit (Küldés) gomb háttérszínét és szövegszínét külön kezelheted az (Előző) Previous Button-tól. A gombnál is beállíthatsz lekerekítést és, hogy a szöveg körül milyen távol legyen a keret széle.
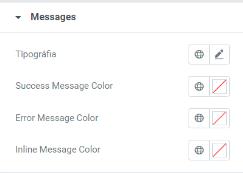
A Stílus / Messages résznél az üzenet elküldése után megjelenő szövegek megjelenését állíthatod.
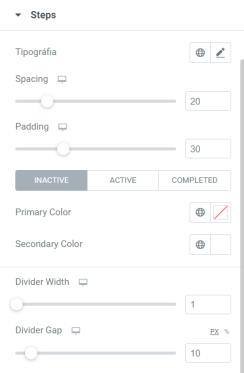
A Stílus / Steps résznél, ha többlépcsős űrlapot készítesz, annak megjelenését itt beállíthatod.






A Login widget segítségével bármelyik aloldaladon egyszerűen elhelyezheted és személyre szabhatod a belépési űrlapot, beállíthatod, hogy belépés, vagy kilépés után hova navigáljon a felhasználó.
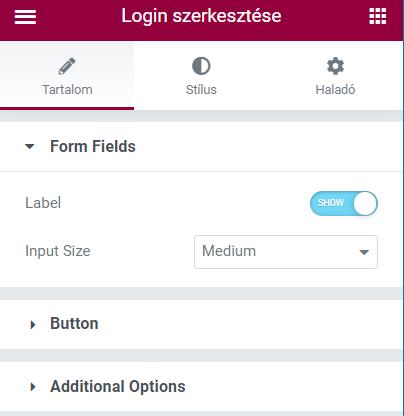
Tartalom:
Form Fields – a felirat ki- és bekapcsolása és a beviteli mezők mérete állítható
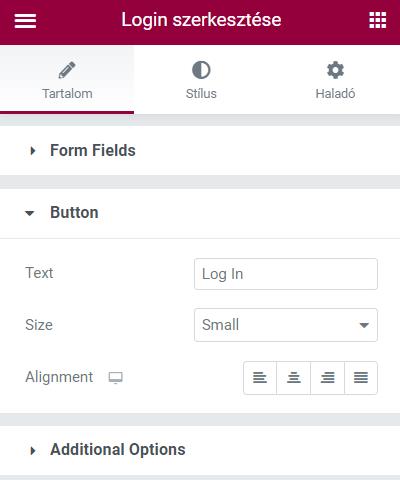
Button – Belépés gomb szövegét, méretét, elhelyezkedését állíthatod.
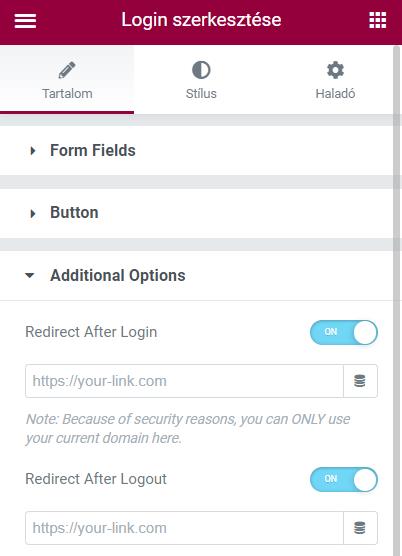
Additional Options – Beállíthatod, hogy melyik oldalra vigye a felhasználót a belépés után (After login) / és kilépés után (After logout)



A Lost your password (elfelejtett jelszó), Remember Me (emlékezz rám) és Logged in Message (belépéskor megjelenő felület), ha be szeretnéd kapcsolni, angol nyelven jelenik meg… magyarra fordítását a Loco translate bővítmény segítségével tudod megoldani:
Keresd meg a fordítandó sorokat, írd be a magyar fordításokat, és kattints a mentés gombra.

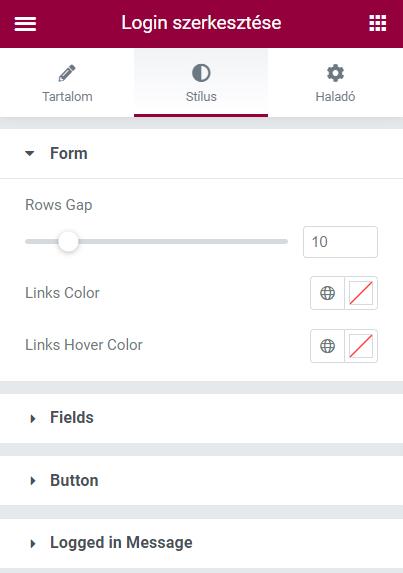
A Stílus fül alatt pedig a belépési űrlap külalakja is teljesen testre szabható.
A Form sorainak távolsága, linkek alapszíne, linkek aktív színe.
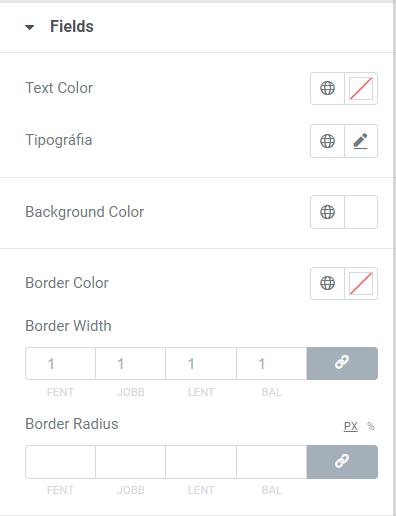
A Fields résznél a mezők betű színe, tipográfiája, háttér színe, kerete
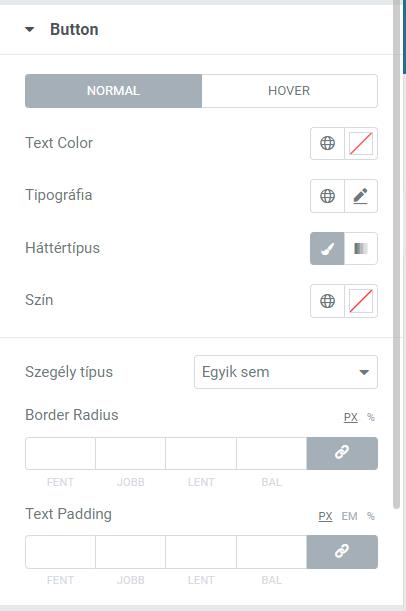
A Button résznél a gomb szöveg színe, tipográfiája, háttérszíne, szegély stílusa.
A Logged in message résznél a belépéskor megjelenő szöveg színe, tipográfiája.

A Slides widget segítségével könnyen készíthetsz slidert, amit általában a főoldalon használunk és a fontosabb aloldalakra mutató, figyelemfelhívó képeket és szövegeket tartalmaz, ami kattintásra ösztönzi a felhasználót.
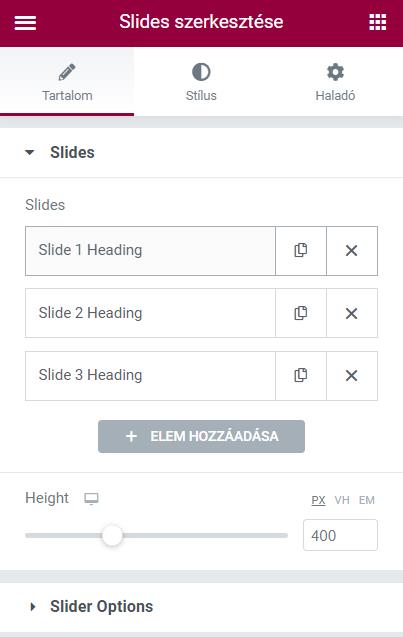
A Tartalom fül alatt alapbeállításként 3 üres slider elem jelenik meg, különböző színű hátterekkel. Ezeket teljesen átalakíthatod, és egyenként is beállíthatsz különböző elrendezéseket, de a Stílus fül alatt az összes slider elemre vonatkozó egységes beállításokat is alkalmazhatsz.
Height – a slider magasságát megadhatod pixelben, VH-ban és EM értékben. VH a „viewport height” rövidítése, amely a látható képernyő magassága. 100 VH = 100 %, vagyis teljes képernyő, az EM is relatív érték, ami a szülőelem betűméretén alapul.
(Általában az a jó megoldás, ha a PX helyett a relatív egységek valamelyikét választod.)
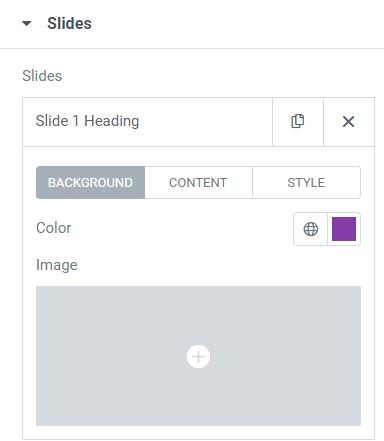
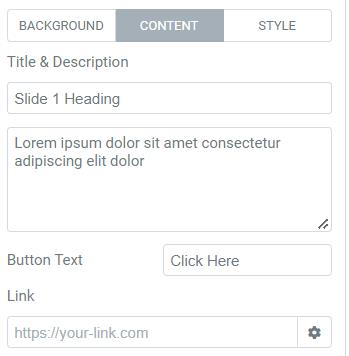
A Slide-ra kattintva a Background fülön beállíthatod háttérképet, háttérszínt, a Content résznél a címet és leírást adhatod meg, a gombot és a linket állíthatod be. A Style résznél a Custom aktiválása esetén az adott slide-ra vonatkozó stílus beállításokat tudod elvégezni.
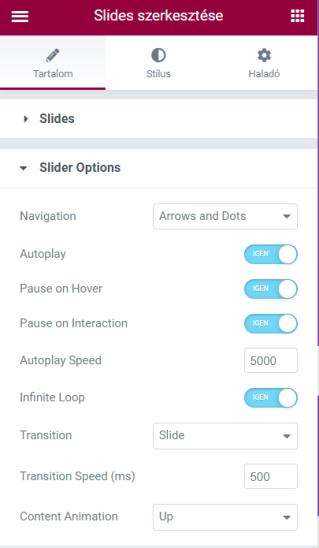
Slider Options – Navigation résznél beállíthatod a slider navigációját, hogy pontok, nyilak, vagy mindkettő vagy egyik se jelenjen meg.
Autoplay (automaikus lejátszás)
Pause on Hover (megállítja, ha egérrel a slide fölé görgetsz)
Pause on Interaction (megállítja a slide kattintása esetén)
Autoplay Speed (Lejátszás sebessége ezredmásodpercben)
Infinit Loop (A slider elemek körfogása megállás nélkül)
Transition (a slider mozgása lehet csúszás, vagy áttűnés)
Transition Speed (a csúszás vagy áttűnés sebessége)
Content Animation (A slider tartalmának mozgását is beállíthatod)
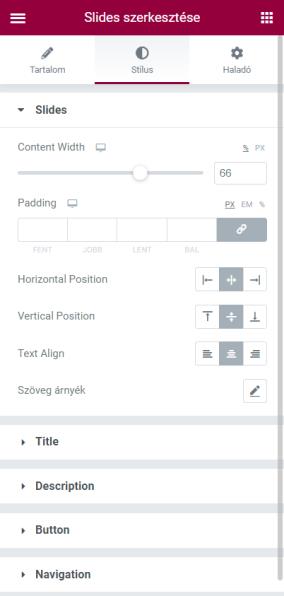
A Stílus fül alatt a teljes sliderre vonatkozó beállításokat végezhetsz.
*Slides menüpontban a slider tartalmi rész szélességét, a belső margókat, a tartalom függőleges és vízszintes elrendezését, a szöveg elhelyezését, szöveg árnyékot állíthatod be.
* Title menüpontban a slider Címsorok térköz, betűszín és tipográfiai beállításai találhatók.
*Description rész a leírás részek térköz, betűszín és tipográfiai beállításait tartalmazza.
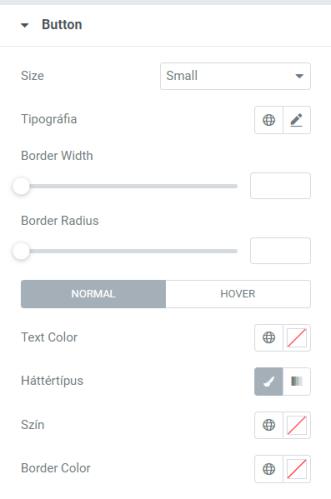
*Button menüpontban a gomb mérete, tipográfiája, kerete állítható, illetve a megjelenése normál és aktív állapotban.
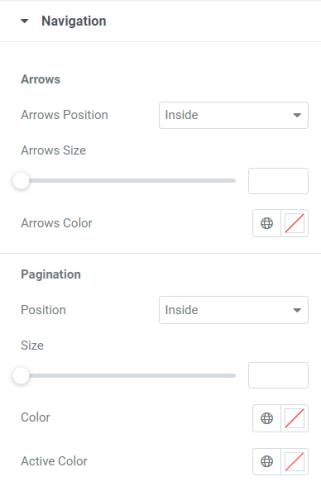
*Navigation résznél a navigációs elemek (nyilak, pontok) elhelyezését, méretét, színét állíthatod be.

A Nav Menu widget segítségével az oldalad bármely részében elhelyezhetsz és személyre szabhatsz navigációs menüket.
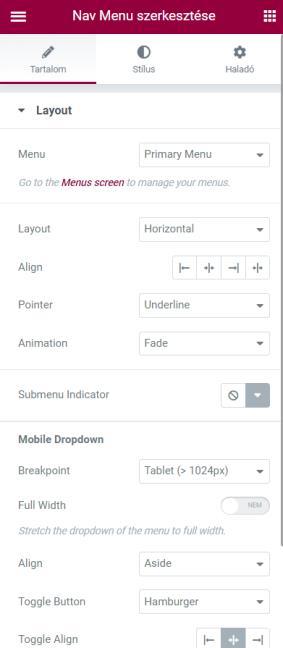
Tartalom/Layout
Menu – ki kell választani, hogy melyik meglévő menüt jelenítse meg az oldalon. A navigációs menü tartalmát a Megjelenés/Menük menüpontban tudod kezelni, ide csak a kész menü hivatkozását lehet beilleszteni.
Layout – Beállíthatsz vízszintes vagy függőleges megjelenítést.
Align – balra, középre, jobbra igazíthatod, vagy széthúzhatod a menüpontokat.
Pointer – Az aktív menüpontot jelölheted alá vagy fölé húzással, dupla vonallal, kerettel, háttérszínnel, vagy a betűk animálásával, vagy csak a betűszín változtatásával (none esetén)
Submenu Indicator – Almenü megjelenítéséhez használt ikon.

Tartalom/Mobile dropdown
Breakpoint – Be tudod állítani, hogy a navigációs menü milyen pixel értéknél álljon át mobil nézetre, vagyis mekkora képernyőméretnél jelenjen meg a hamburger ikon. (Három lehetőség közül választhatsz: mobil nézetnél vagy már tableten, vagy egyáltalán ne).
Full width – aktiválva a hamburger ikonra kattintva a legördülő menü teljes szélességű lesz.
Align – A legördülő menü tartalma balra, jobbra, középre rendezhető
Toggle button – megjelenése hamburger vagy ne jelenjen meg
Toggle align – a hamburger ikon balra, jobbra vagy középre rendeződjön
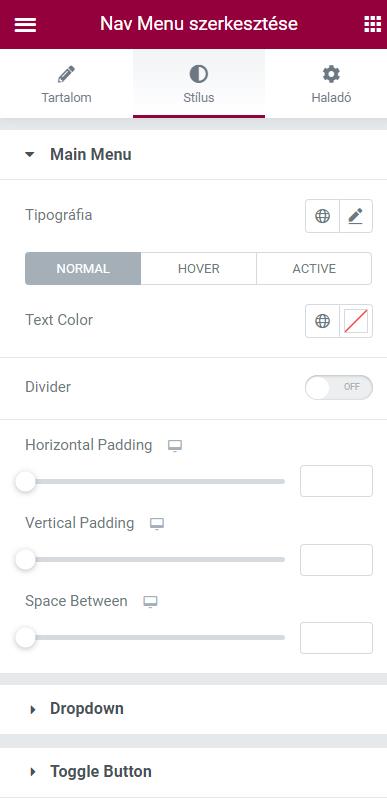
Stílus/Main Menu – módosíthatod a menü tipográfiáját, alapértelmezett betűszínét. Tehetsz elválasztó vonalakat a menüpontok közé (Divider). Változtathatod a menü vízszintes és függőleges térközét, menüpontok közötti távolságot.
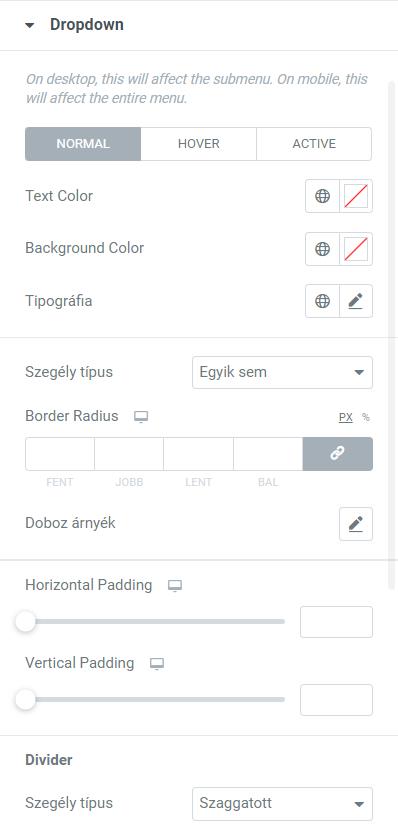
Stílus/Dropdown – módosíthatod a legördülő menü betűszínét, háttérszínét, tipográfiáját, szegélyt, árnyékot adhatsz hozzá, lekerekítheted a szegély széleit, beállíthatod a vízszintes és függőleges térközöket. Beállíthatod az elválasztó vonal (Divider) típusát, színét, vastagságát. Beállíthatod a legördülő menüpontok távolságát (Distance)
Stílus/Toggle Menu – módosíthatod a hamburger menü színét, háttérszínét, méretét. Adhatsz hozzá keretet, ennek vastagságát és kerekítettségét is módosíthatod.



Szakasz másolása / sablon készítése
Ha van egy jól megformázott oldalad, és szeretnéd bizonyos részeit több aloldaladon is használni, az előzőleg elkészült szerkezete(ke)t nem kell újra elkészítened, egyszerűen csak másold ki és illeszd be egy másik oldalra a választott szakaszt. Így hasonló stílusban létrehozhatsz egy másik oldalt a már meglévő szakaszok segítségével.
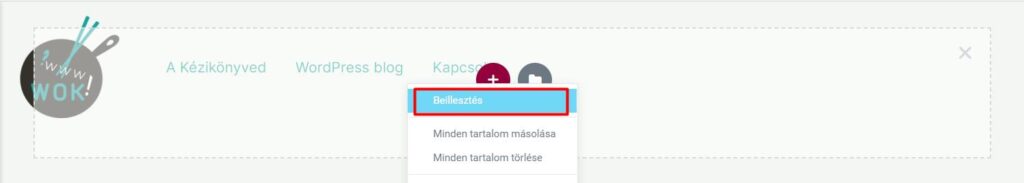
Jobb egérgombbal kattints a szakasz szerkesztése ikonra, és bal gombbal válaszd a másolást, majd nyisd meg azt az oldalt, ahová be szeretnéd illeszteni a szakasz másolatát, és a + (szakasz hozzáadása) gombbal hozz létre egy üres felületet a meglévők fölött (új, üres oldal esetén csak kattint az üres felültre jobb egérgombbal), és illeszd be a szakasz másolatát (bal egérgomb).
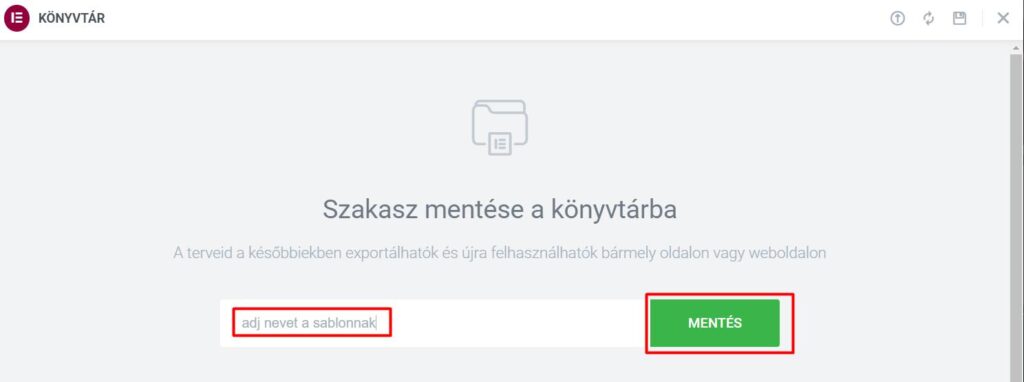
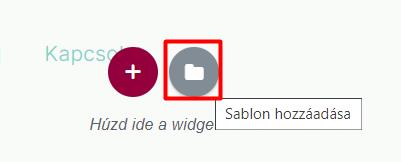
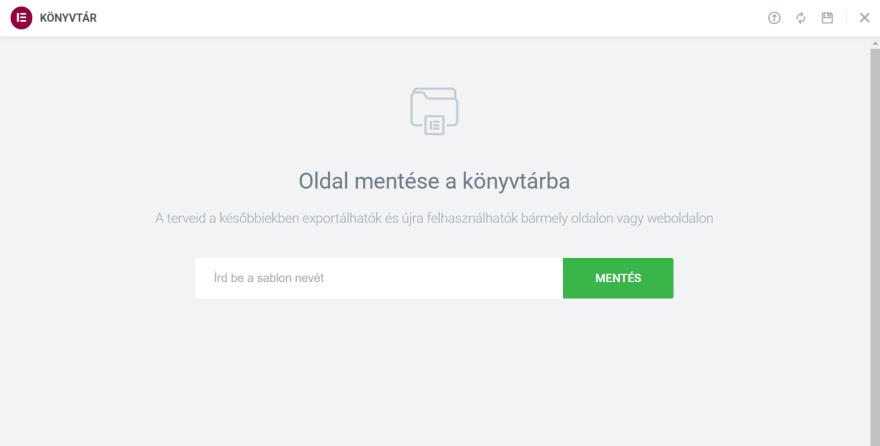
Néhány dolgot, szöveget, tartalmat biztosan át kell alakítani, de nem kell újra megszerkeszteni a dizájnt, és a szerkezetet. Ha többször szeretnéd használni a szakasz szerkezetet, akkor mentsd el sablonként ugyanott a szakasz szerkesztése felületen válaszd a mentés sablonként lehetőséget, nevezd el, és illeszd be más oldalakra az elmentett sablonodat.
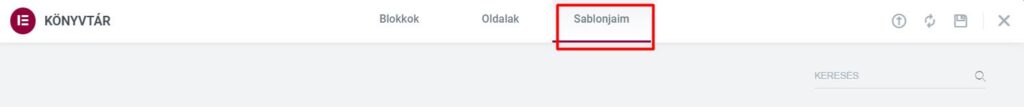
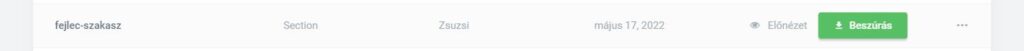
Keresd meg a Sablonjaim fül alatt az elmentett sablonodat és kattints a Beszúrás gombra.
Végül válaszd a „Nem alkalmaz” vagy Don’t apply gombot, mert nem kell felülírni annak az oldalnak a dizájnját, szerkezetét és egyéb beállításait, amelyikre beillesztjük az új szakaszt.






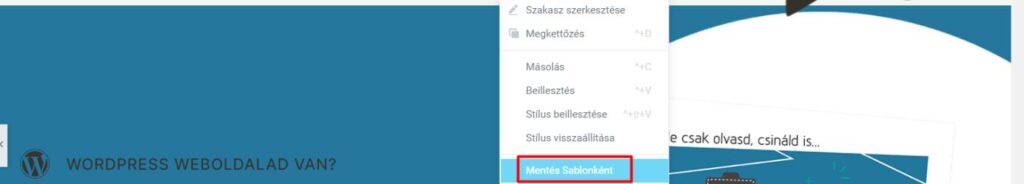
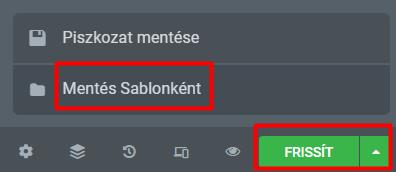
A teljes oldalt is elmentheted sablonként, ebben az esetben a FRISSÍT gomb melletti nyílra kattintva válaszd a Mentés Sablonként lehetőséget. A sablont ugyanott fogod megtalálni, beillesztés során a Sablonjaim fül alatt, de az Elementor / Elmentett Sablonok menüpontban is nyomon követheted a sablonokat.



A bővített tartalom megtekintéséhez LESS BE a TUDÁSBÁZIS zárt felületére,
vagy válaszd a WordPress Tudásbázis PRO előfizetést…
Tudj meg többet >>> Kattints IDE
Tudj meg többet a témáról, lépj be! Még nem vagy a WordPress Tudásbázis Tagja? Regisztrálj INGYEN!
A bejegyzés bővített tartalma a WordPress Tudásbázis PRO előfizetők számára elérhető…
Szeretnél tovább olvasni? Kattints IDE
Belépés
Vedd kezedbe a weboldalad irányítását!
A TUDÁSBÁZIS WordPress weboldaladhoz
minden infót tartalmaz, amire szükséged van...
- A tárhely és domain bérlésről
- A WordPress weboldal készítésről
- A WordPress admin felületről
- Weboldalad biztonságról
- A weboldal dizájnról
- GDPR beállításokról
- Weboldal gyorsításról
- Weboldal elemzésről
- Keresőoptimalizálásról
- Hírlevél küldésről
- ... stb
MAI KEDVEZMÉNY:
Találd meg a válaszokat a weboldaladdal kapcsolatban felmerülő kérdéseidre még ma!
Hogyan kezd bele?
Milyen egy jó tárhely?
Hogyan gyorsítsd a weboldaladat?
Hogyan javíts weboldalad keresőoptimalizálásán?
GDPR-barát az oldalad?
Hogyan teheted biztonságosabbá weboldaladat?
Hogyan küldj hírlevelet?