Szia! Nagy Zsuzsi vagyok. Bejegyzéseimben a weboldalad / webáruházad működésével, fejlesztésével kapcsolatos információkat osztok meg Veled, de online marketing és cégarculati kérdésekben is igyekszem olyan értéket adni, amit fel tudsz használni saját vállalkozásod működésében is… Remélem, hogy hasznodra lehetek a tartalmakkal.
Elementor – Vizuális szerkesztő Alapok
Tartalomjegyzék
Ismerkedj meg az Elementorral!
Oldalak szerkesztéséhez ezt a széleskörű lehetőségeket kínáló vizuális szerkesztő bővítményt ajánlom.
Lehet, hogy első látásra bonyolultnak tűnik a használata, de egyáltalán nem az, mindjárt meglátod 🙂 Egyszerű és átlátható, következetes szerkesztő felülete nagyban segíti majd a munkádat. Ha szép és igényes oldalszerkezeteket szeretnél kialakítani, vagy a meglévő aloldalaidat átalakítani, akkor érdemes kipróbálni. Ha megismered a működésének lényegét, hamar ráérzel majd a használatára.
Az Elementor lehetőségei szinte korlátlanok, ezért minden egyes Elementor beállítás részletezése helyett a legfontosabb tudnivalókat állítottam Neked össze, amelyekkel már bele tudsz kezdeni a munkába, gyakorlat közben pedig rá fogsz jönni, hogy hogyan használd a nagyszerű bővítmény adta lehetőségeket.
Bővebb információkat az elementor használati útmutatásokat pedig a https://elementor.com/help/ oldalon találsz.
Mértékegységek
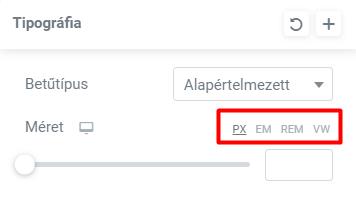
Az Elementorral való tervezés során észreveheted, hogy egyes elemeknek különböző méretezési lehetőségei vannak, így a PX, EM, REM, %, VW vagy VH választható.



De mit jelentenek a mértékegységek, és mikor melyiket érdemes használni?
A PX (Pixel) abszolút mértékegység, vagyis magán az eszközön a PX egység egy rögzített érték. A többi méretezési egység pedig relatív.
EM: A szülőelemhez viszonyított érték
REM: A gyökérelemhez (HTML címkéhez) viszonyított érték
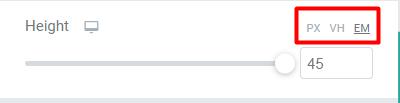
A VW hasznos a teljes szélességű (100%) elemek létrehozásához, amelyek kitöltik a nézetablak teljes szélességét. Természetesen a nézetablak szélességének tetszőleges százalékát használhatod más célok eléréséhez, például 50%-ot a szélesség felére stb.
A VH hasznos a teljes magasságú (100%) elemek létrehozásához, amelyek kitöltik a teljes nézetablak magasságát. Természetesen a nézetablak magasságának tetszőleges százalékát használhatod más célok eléréséhez, például 50 % a magasság feléhez stb.
A % hasonló a VW-hez és a VH-hoz, de nem a nézetablak szélességéhez vagy magasságához viszonyított hosszúság. Ehelyett a szülőelem szélességének vagy magasságának egy százaléka. A százalékos mértékegységek gyakran hasznosak például a margók szélességének beállításához.
A PX-től eltérően az olyan relatív egységek, mint a %, EM és REM, jobban megfelelnek a reszponzív tervezésnek, és jobban alakíthatók a különböző eszközökön, ezért általában az a jó megoldás, ha a PX helyett a relatív egységek valamelyikét választod. Így weboldaladnak jobb esélye lesz a reszponzív megjelenésre, de választhatod a Pixelt is, ha fontos, hogy egy elem soha ne változzon át egyetlen töréspontnál sem, és ugyanaz maradjon a mérete.
Jobban megérted a fent részletezett mértékegységek lényegét, ha beillesztesz egy képet, vagy más elemet, pl. belső szakaszokat az oldalba, ha kipróbálod az egyes mértékegységek kiválasztásával, és az értékének változtatásával, hogy mi történik…
Margó beállítások
Ha a margókat szeretnéd állítani, kikapcsolhatod az összekötést és az alsó-felső-bal-jobb oldali margók értékeit külön-külön állíthatod.

Külső margót használd, ha a tartalmad körül szeretnél valamilyen távolságot beállítani

Belső margót használd, ha a tartalmi részen belül szeretnél távolságot beállítani.

Beállítások módosítása különböző eszköz nézetekhez



Az Elementor előnye, a sok más egyéb hasznos lehetőség mellett, hogy egy-egy elem szerkesztése közben azonnal elvégezheted az asztali, tablet és mobil nézetre optimalizálást.
Amelyik elem szerkesztési módjai között az asztali gép/tablet/mobil ikonokat látod, ott lehetőséged van (és fontos) a különböző platformok előnézeteit ellenőrizni, és a szükséges beállításokat elvégezni.
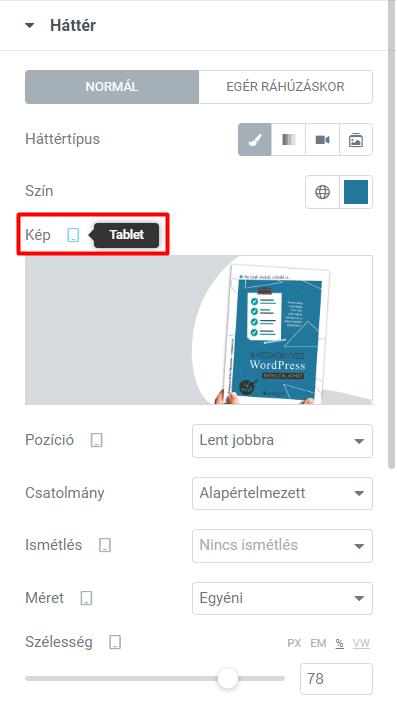
Más-más háttérkép különböző platformokra
Használhatod ezt a beállítási lehetőséget például arra is, hogy ugyanannál a szakasznál a háttérképhez más-más képet használsz asztali – tablet vagy mobil nézetben, és ugyanígy a háttérkép pozícióját, méretét is módosíthatod különböző nézetekben:



Reszponzív mód
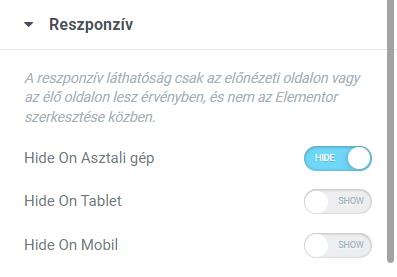
Egy oldaladnak teljesen más megjelenést is tudsz adni különböző platformokra, ha ügyesen használod a Haladó fül alatt található Reszponzív menüpontot.

Létrehozhatsz szakaszokat, amelyeket csak asztali gépen, vagy csak mobilon szeretnél megjeleníteni, akkor a Reszponzív menüpontban aktiváld a Hide on Tablet és a Hide on Mobil vagy épp a Hide on Asztali Gép sorok melletti csúszkákat.
Ha valamelyik oszlop, vagy widget nem jól nézne ki mobilon, vagy tableten, egyszerűen csak kapcsold ki a láthatóságát (vagyis legyen aktív a HIDE beállítás) és készíts egy másik elemet is külön ezekre a platformokra + Ne felejtsd el, hogy azokat az elemeket is be kell állítani, csak ott a Hide On Asztali Gép melletti csúszka legyen aktív!

Az oldalad megfelelő reszponzív megjelenését a szerkesztő felület alján is ellenőrizheted. Kattints a reszponzív mód ikonra és válassz a fent megjelenő nézetek közül. ( A jobb oldalon látható W (width) és H (height) értékeket is módosíthatod a pontosabb beállítás érdekében.

A https://screenfly.org oldalon tovább ellenőrizheted a weboldalad reszponzív megjelenését a különböző eszközökön. A keresőmezőbe írd be az url-t, amit ellenőrizni szeretnél, és nézd meg, hogy melyik eszközön milyen az oldal megjelenése.

Navigátor
A navigátor egy hasznos tervezési funkció, ami egyetlen kattintással könnyű hozzáférést biztosít a szerkesztő minden eleméhez.
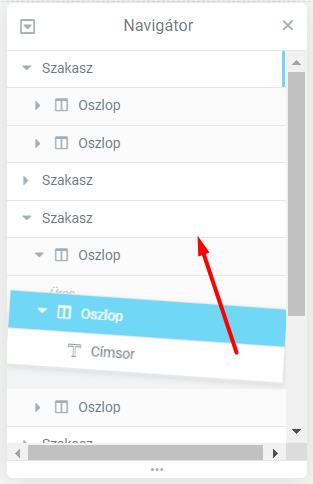
A navigátor segítségével könnyebben átláthatod az oldal szerkezetét, és az egyes szakaszokat, oszlopokat és widgeteket könnyen áthúzhatod egyik helyről a másikra. Különösen hasznos hosszú vagy összetett, többrétegű kialakítású oldalakon. Lehetővé teszi olyan elemek elérését, amelyek más elemek mögött helyezkedhetnek el.
A navigátort az oldal alján a szerkesztő panelen található ikonra kattintva is elérheted, vagy kattints jobb gombbal az elemre, és válaszd a navigátor menüpontot, vagy használd a Ctrl + i billentyűkombinációt.




A navigátorral az elemek könnyen
- átrendezhetők – Húzd bármelyik elemet felfelé vagy lefelé, és „dobd le” a másik elem elé vagy mögé.
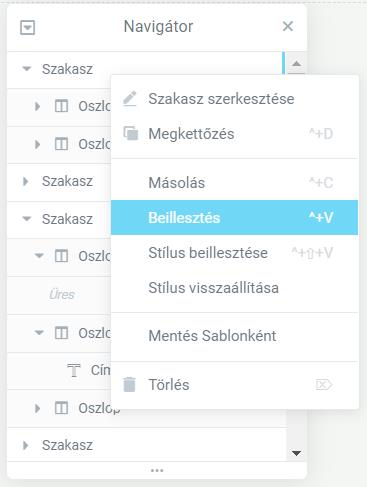
- szerkeszthetők – Kattints a jobb gombbal az elem beállításaihoz, ahol választhatsz a szerkesztés, megkettőzés, másolás, beillesztés, törlés, és mentés sablonként lehetőségek közül.
- elrejthetők/megjeleníthetők – kattints az elem sorában lévő Nézet gombra (szem ikon) az elem megjelenítéséhez vagy elrejtéséhez. Megjegyzés: Ez nem tűnteti el a weboldalról az elemet, csak segít összpontosítani a tervezésre.
- átnevezhetők – Kattints duplán az elem nevére. A terület kék színűre változik, jelezve, hogy beszúrási/szerkesztési módban van. Írj be egy egyéni nevet, amely megkönnyíti az elem későbbi azonosítását.
- összecsukhatók/kibonthatók – az adott elemek melletti nyíl gombokra kattintva
Előzmények

Ha szerkesztés közben meggondolnád magad, vagy valami nem jól sikerül, akkor visszaállíthatod az oldal egy korábbi állapotát.


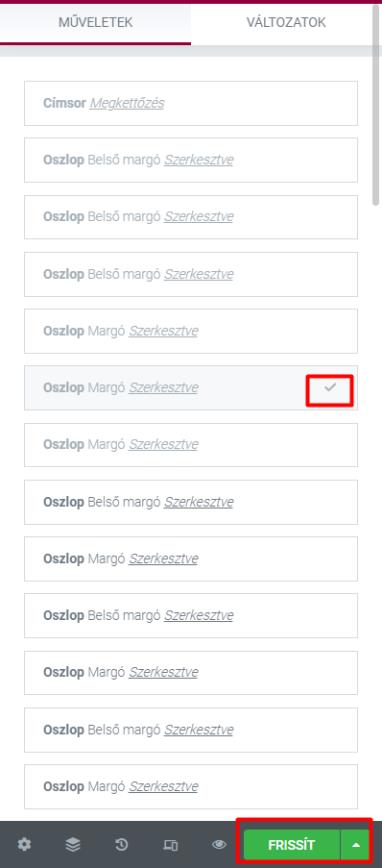
Műveletek
Az előzmények ikonra kattintva a MŰVELETEK fül alatt keresd meg azt az állapotot, ahol még megfelelőnek találod az oldal szerkezetét és kattints a frissítés gombra.
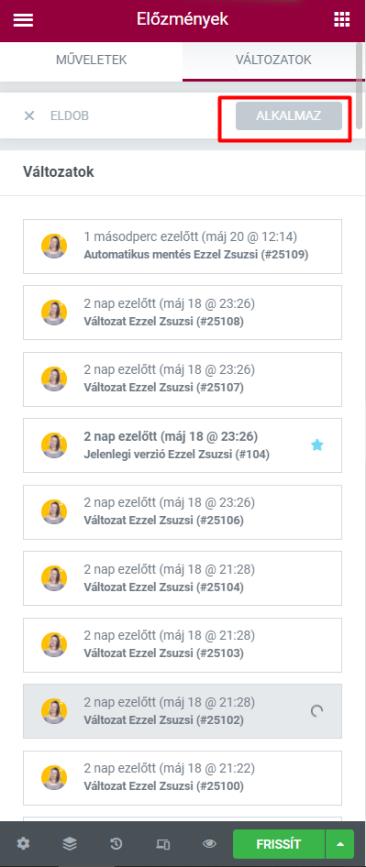
Változatok
A VÁLTOZATOK fül alatt pedig még korábbi állapotokat is visszaállíthatsz, kattints a korábbi időpontra, várd meg türelmesen, hogy betöltődjön az oldalszerkezet, ha megfelel, akkor kattints az ALKALMAZ gombra, és utána a frissítésre.
Az Elementor szerkesztő felülete
Szeretném most az Elementor működését röviden bemutatni. Ehhez hozzunk létre egy új oldalt az Oldalak/Új hozzáadása menüpontban. Itt első lépésként meg az oldal címét, majd kattints a Mentés vázlatként gombra. Majd a tartalmak elkészítése után visszatérünk erre a felületre, és elvégezzük a SEO beállításokat is. Ha ezzel megvagy, nyomd meg a Szerkesztés Elementorral kék gombot.

Először ismerkedj meg az Elementor felületével, és logikájával, aztán elkezdheted az oldalad felépítését lépésről-lépésre. Ha egy új oldalt hozol létre, akkor a weboldalad alapbeállításaitól függően körülbelül egy ilyen látvány fogad az oldalon a Szerkesztés Elementorral gomb megnyomása után:
Új szakasz létrehozása

A + ikonra kattintva létrehozhatsz egy új szakaszt, a mappa ikonra kattintva előre elkészített sablonokból tudsz válogatni.
Az Elementor három fő építőelemet használ: szakaszokat, oszlopokat és widgeteket. A szakaszok a legnagyobb építőelemek, az oszlopok a szakaszokon belül helyezkednek el, és a widgetek elhelyezésére szolgálnak.

Widgetek
A widgetek az oszlopokon belül helyezhetők el.

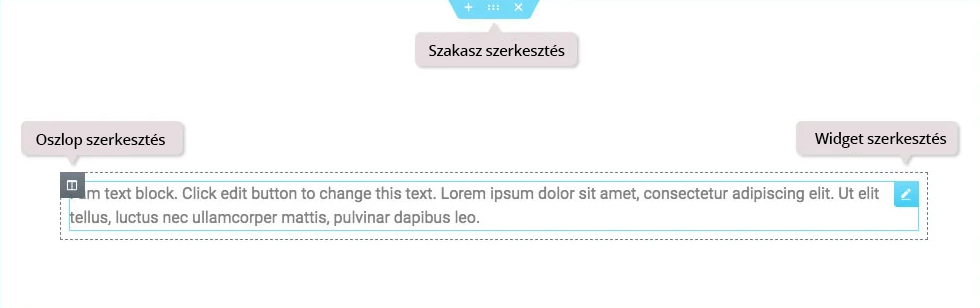
Az Elementor szerkesztőben a widgeteket a bal oldali oszlopokban látod, ezeket pedig a jobb oldalra lehet behúzni (drag&drop), ahol a készülő oldal megjelenését azonnal láthatod. Szakaszt, oszlopot, widgetet a jobb egérgombbal az ikonjukra (fogantyújukra) kattintva tudod szerkeszteni.
A Szakasz ikonjainál új szakaszt adhatsz hozzá (+), a szakasz szerkesztés gombot nyomva tartva húzhatod lejjebb, vagy feljebb az oldalon vagy törölheted (x).
Az Oszlop szélességét módosíthatod húzással vagy az oszlop ikonra kattintva a baloldalon megjelenő beállítási lehetőségeket használva:


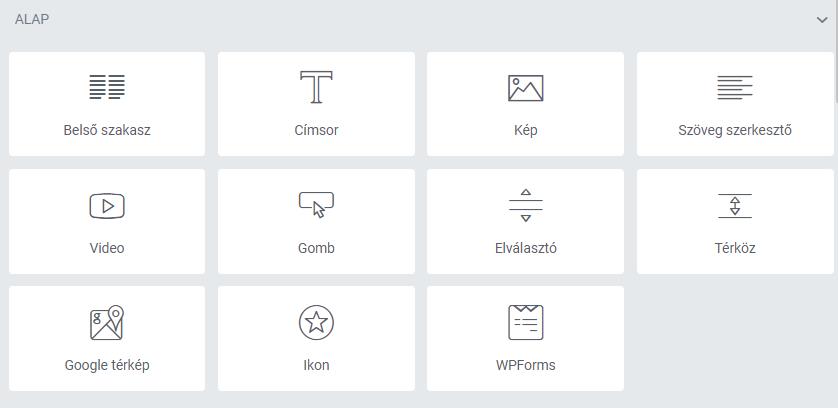
Ha nincs más Elementor kiegészítő a weboldaladra telepítve, akkor a szerkesztéshez az alábbi widgeteket használhatod.

Belső szakasz – segítségével oszlopos elrendezést tudsz beépíteni az oldalba.
Címsor – H1, H2, H3… stb címsorokat tudsz beilleszteni, ezeknek használata SEO szempontból szükséges és fontos.
Kép – Képeket tudsz beilleszteni ezzel a widgettel.
Szöveg szerkesztő – Ezt a widgetet kell beillesztened, ha az oldal tartalmához szöveges részt szeretnél adni.
Video – widget segítségével YouTube és Vimeo, DailyMotion linkeket, Mp4 videókat tudsz beilleszteni.
Gomb – widgettel látványos hivatkozások állíthatók be
Elválasztó – folytonos, szaggatott, pontozott, stb. vonalak.
Térköz – Ezzel az eszközzel távolságokat állíthatsz a már beillesztett elemek közé. Technikailag ugyanúgy működik, mint egy margó, de mégis hasznos eszköz lehet.
Google térkép – widget beillesztése után már csak a pontos címet kell beilleszteni és már meg is jelenítheted a céged térképes elérhetőségét akár a kapcsolati oldalra.
Ikon – widgettel látványosabbá teheted az oldalon szereplő témakörök megjelenítését.
WPForms – A képernyőfotón látható WPForms widget azért került a listába, mert feltelepítettem a WPForms űrlap készítő bővítményt, ezzel a widgettel pedig egyszerűen be lehet illeszteni a már előre elkészített űrlapokat. Van még másik bővítmény is, amit ilyen egyszerűen össze lehet kombinálni az Elementorral…
(Elementor PRO verzió esetén nincs szükséged a WPForms bővítményre, mert az Elementor PRO előre beépített „form” widgetet is tartalmaz, és nézzük meg, hogy milyen további elemek állnak rendelkezésre, ha Elementor PRO-t használsz.)
Posts – widget segítségével egyszerűen beillesztheted a meglévő bejegyzéseid (vagy akár másik aloldalaid, termékeid) listáját az oldalba, a bejegyzéseket kategória szerint listázhatod, beállíthatod, hogy pontosan hány darab bejegyzést milyen elrendezésben és milyen formában szeretnél megjeleníteni.
Portfolio – Hasonlóképpen listázhatod vele a bejegyzéseket, termékeket, oldalakat, és itt van lehetőséged szűrősávot (filter bar) is használni.
Gallery – Képgalériákat illeszthetsz az oldalba.
Form – űrlapokat készíthetsz
Login – Belépési lehetőséget illeszthetsz be
Slides – Slidereket használhatsz az oldalon
Nav Menu – Egyedi navigációs menüket illeszthetsz be, ehhez a Megjelenés/Menük menüpontban előzőleg létre kell hoznod egy navigációs menüt.
Animated Headline – Látványos mozgó szövegrészeket illeszthetsz az oldalba
Hotspot – Egy képen elhelyezhetsz kattintható elemeket leírásokkal
Pricelist – Árlista elemet illeszthetsz be, a sorokat átírva akár egy étlap oldalt készíthetsz
Price table – Szolgáltatás árainak feltüntetésére alkalmas, teljes mértékben átszerkeszthető
Flip Box – Átforduló képdoboz. Látványos megoldás egy-egy tevékenység megjelenítésére.
Call to action – Figyelemfelkeltő elem, előre szerkesztett beállításokkal – tartalma és külalakja teljesen egyedivé alakítható.
Media Carousel – Kép és video tartalmak körforgó megjelenítése
Testimonial Slider – Véleményeket tudsz elhelyezni, szintén körforgással jelenik meg.
Reviews – Az előző widgethez hasonlóan vélemények megjelenítését szolgálja.
Table of content – tartalomjegyzéket készíthetsz a bejegyzésekről
Countdown – visszaszámláló widget
Share Buttons – Közösségi oldalakra megosztás gombokat helyezhetsz el
Blockquote – Idézet
Facebook gombok, commentek, facebook oldal beillesztési lehetőség
Template – Előre megszerkesztett Elementor Sablonokat illeszthetsz be
És néhány további widget:
Lottie – Code Highlight – Video Playlist – PayPal Button – Progress Tracker
Általános widgetek

A következő widget csoport, amit a baloldalon találsz, ha tovább görgetsz, az Általános widgetek. Itt is van galéria és képkörhinta egy kicsit egyszerűbb kivitelben, és vannak további hasznos beépített elemek.
Ha nem is vesszük sorra mindet, mert elég egyértelmű a widgetek címe, nagyjából tudni lehet, hogy melyik mire való, az alábbiakról ejtsünk néhány szót:
Kép doboz – Képet helyezhetsz el, ami alá címet, szöveges tartalmat írhatsz, linket állíthatsz be.
Ikon doboz – Ikont helyezhetsz el, ami alá címet, szöveges tartalmat írhatsz, linket állíthatsz be.
Shortcode – Egyes bővítmények használhatnak rövid, beilleszthető kódokat, úgynevezett shortcode-ot, amit a weboldal bármely pontján használhatsz. Az egyedi kódot – kapcsos zárójeleket és a köztük lévő tartalmat [ez-itt-a-shortcode-formaja] – ki kell másolni és beilleszteni a megfelelő helyre. (Pl: Contact form 7, Metaslider bővítmények esetében ilyen kódot használhatsz).
Horgony menü – Akkor tudod használni, ha az oldalad látogatóját gombnyomásra egy adott pontra szeretnéd vezetni. Az oldal készítése közben megmutatom, hogyan működik.
Készen állsz, hogy a gyakorlatban is kipróbáld az ismereteidet?
A bővített tartalom megtekintéséhez LESS BE a TUDÁSBÁZIS zárt felületére,
vagy válaszd a WordPress Tudásbázis PRO előfizetést…
Tudj meg többet >>> Kattints IDE
Tudj meg többet a témáról, lépj be! Még nem vagy a WordPress Tudásbázis Tagja? Regisztrálj INGYEN!
A bejegyzés bővített tartalma a WordPress Tudásbázis PRO előfizetők számára elérhető…
Szeretnél tovább olvasni? Kattints IDE
Belépés
Vedd kezedbe a weboldalad irányítását!
A TUDÁSBÁZIS WordPress weboldaladhoz
minden infót tartalmaz, amire szükséged van...
- A tárhely és domain bérlésről
- A WordPress weboldal készítésről
- A WordPress admin felületről
- Weboldalad biztonságról
- A weboldal dizájnról
- GDPR beállításokról
- Weboldal gyorsításról
- Weboldal elemzésről
- Keresőoptimalizálásról
- Hírlevél küldésről
- ... stb
MAI KEDVEZMÉNY:
Találd meg a válaszokat a weboldaladdal kapcsolatban felmerülő kérdéseidre még ma!
Hogyan kezd bele?
Milyen egy jó tárhely?
Hogyan gyorsítsd a weboldaladat?
Hogyan javíts weboldalad keresőoptimalizálásán?
GDPR-barát az oldalad?
Hogyan teheted biztonságosabbá weboldaladat?
Hogyan küldj hírlevelet?