Szia! Nagy Zsuzsi vagyok. Bejegyzéseimben a weboldalad / webáruházad működésével, fejlesztésével kapcsolatos információkat osztok meg Veled, de online marketing és cégarculati kérdésekben is igyekszem olyan értéket adni, amit fel tudsz használni saját vállalkozásod működésében is… Remélem, hogy hasznodra lehetek a tartalmakkal.
Oldal szerkesztése Elementorral
Az Elementor Vizuális szerkesztővel könnyen látványos oldalszerkezeteket hozhatunk létre.
A Weblapozz weboldal főoldalának elkészítési folyamatán keresztül bemutatom, hogyan működik az Elementor és milyen beállítási lehetőségek vannak.

Ha még nem nézted meg az Elementor technikai ismertető bejegyzésemet, és még nem használtad az Elementort, akkor javaslom, hogy ott kezdd a munkát…
Elementor – Vizuális szerkesztő Alapok
Hozzunk létre egy főoldalt az Elementor szerkesztővel.
A főoldalon általában az a cél, hogy első látásra, görgetés nélkül „hajtás felett” olyan információkat közölj, amivel megragadod az oldal látogatójának figyelmét, és meggyőzöd, hogy érdemes tovább nézelődnie az oldalon. Legyen egy kiemelt információ, amit körülírhatsz, legyen egy kép, vagy slider a termékedről, szolgáltatásodról, amire kattintani lehet.
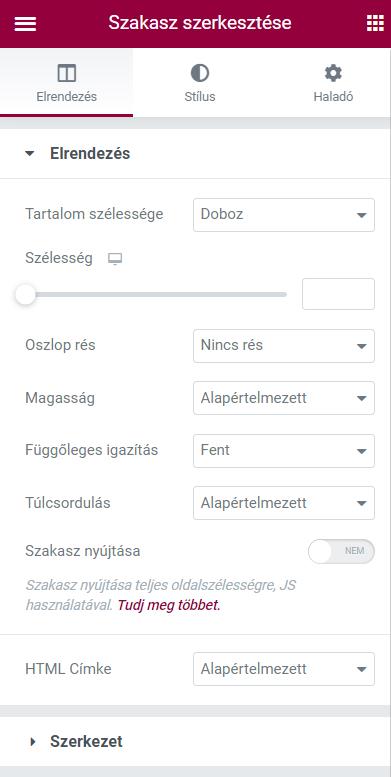
Első lépés a szakasz hozzáadása, második lépésként a két oszlopos szerkezetet választom, amit ezután beállítok a baloldali szerkesztő felületen az alábbiak szerint:


- Elrendezés fül alatt az Oszlop rést állítom be / nincs rés
- Stílus fül alatt Háttérszínt és Háttérképet illesztek be
- Haladó fül alatt a Belső margókat szétválasztom, és a felső margót állítom át.



A főoldal első szakaszába az alábbi elemeket helyeztem el:

Ikon lista – (WordPress weboldalad van?) – Itt beállíthatsz egy szöveges részt és mellé egy ikont választhatsz az ikontárból, (vagy kevésbé ajánlott, de feltölthetsz svg formátumú egyedi ikont is.)

Beillesztettem az ikon lista widgetet, 3 alapértelmezett listaelem került elhelyezésre, kettőt kitöröltem, ami pedig megmaradt, átírtam a szövegét, az ikonok közül kiválasztottam a WordPress ikont.
További lehetőségeid:
Hozzáadhatsz hivatkozást (linket), így arra a sorra kattinva egy másik oldaladra navigálhatod az olvasót.
Az ikonlistát elrendezheted egymás alá vagy mellé. Elem hozzáadása gombra kattintva új sorokat adhatsz hozzá.
Az ikon listát használhatod arra is, hogy felsorold, milyen előnyei vannak a szolgáltatásodnak, termékednek.

Az ikontárban rengeteg ikont találsz, ezeket a bal oldalon látható csoportok szerint vagy név szerint is keresheted, ha a felső kereső mezőbe beírsz egy (angol) kifejezést.

Ahogy pedig minden Elementor widget esetében, a tartalom szerkesztésén kívül itt is lehetőséged van további beállításokat elvégezni a Stílus és a Haladó fülekre kattintva.
A Stílus fül alatt a widget külalakjára vonatkozó beállítási lehetőségeket találsz.
Jelen esetben a lista elemeinek távolságát, az ikon méretét, színét a szöveges rész színét, betűtípusát tudod személyre szabni.
A Haladó fül alatt pedig a widget többi tartalomhoz viszonyított elhelyezését, és az oldalon való megjelenését állíthatod be, margókat és egyéb beállításokat találod.

A következő elem a CÍMSOR – (Akkor a WordPress E-KÉZIKÖNYV NEKED készült!) Tartalmaznia kell egy kulcsszót, amit az oldalon található tartalmak között még többször kell majd szerepeltetni.
- Tartalom fül / Cím: Akkor a WordPress E-KÉZIKÖNYV NEKED készült! / HTML Címke: H2
- Stílus / Szövegszín fekete, Tipográfia / Betűméret 18, betűvastagság 200


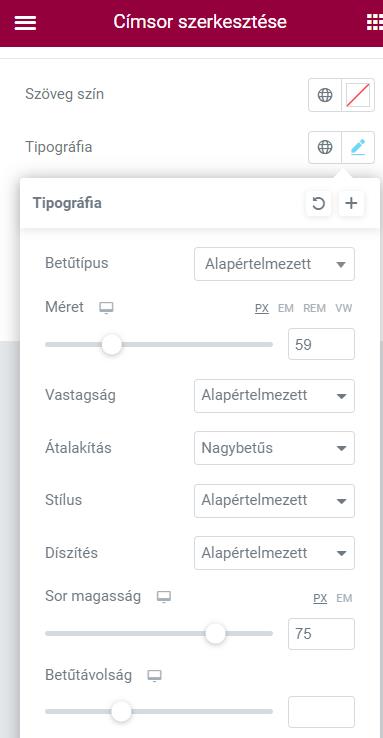
Ezután egy újabb CÍMSOR látható – ez lesz Címsor 1 = H1

Ez legyen a legnagyobb betűméretű tartalom az oldalon, ez az oldal lényegi eleme, ennek is tartalmaznia kell a kulcsszót, amit a tartalomban is használunk, hogy a keresőoptimalizálási beállítások megfelelőek legyenek.
- Tartalom fül / Cím: WordPress e-kézikönyv / HTML Címke: H1
- Stílus / Szövegszín fekete, Tipográfia / Betűméret 59, Sor magasság 75px
- Haladó / Belső margó fent 15px




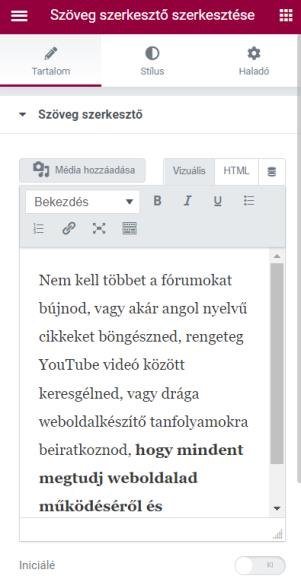
A Címsorokat a tartalmi rész követi, amihez a szöveg szerkesztő widgetet kell beilleszteni és megszerkeszteni.


A Tartalom fül / az itt megjelenő szövegmezőbe kell beilleszteni a szöveges tartalmat.
Stílus fül / Itt a szövegszínt, betűtípust, méretet, sormagasságot, elrendezést lehet beállítani.


Végül a gombok foglalnak helyet ebben az oszlopban. Ehhez igénybe vettem a Belső szakasz widgetet, aminek a segítségével a főoszlopon belül két oszlopot helyezek el, így a gombokat külön oszlopban tudom megjeleníteni.
Ez a reszponzív megjelenítés szempontjából is hasznos, és egyébként is könnyebb a két gombot elrendezni. Az oszlopok szélességét húzással, vagy pontos érték beállításával lehet módosítani.


Két választási lehetőséget szeretnék adni a tovább kattintásra, ezért kettő gombot helyezek el. A gombok lehetnek egyforma kinézetűek is, de különböző színnel is elláthatod őket. Azért az egységességre érdemes odafigyelni, pl. egyforma betűméret és betűtípus használata mindenképp javasolt, illetve a gombok alapszíne, és aktív színe (amikor egérrel fölé mész) legyen színharmóniában.
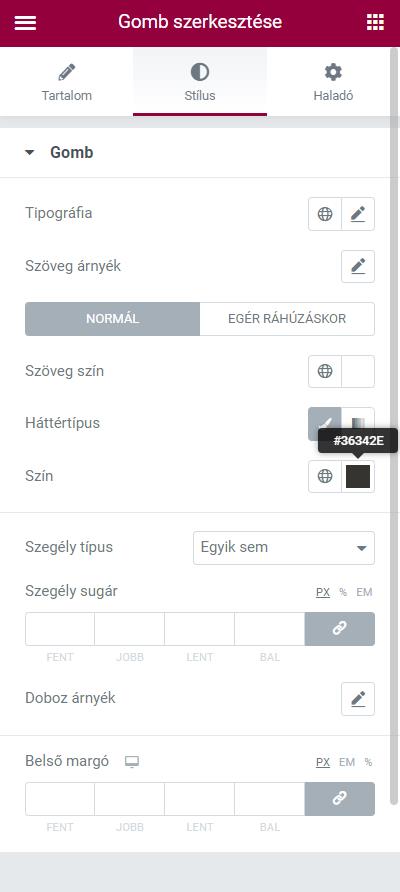
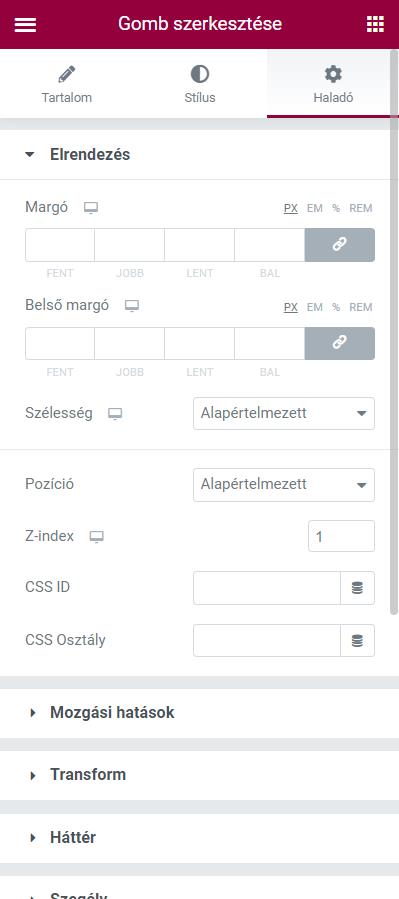
A gomboknál is, mint az összes widgetnél a beállítási lehetőségek három különböző fülön találhatók. A Tartalom fül alatt tudod beállítani a gomb (és ikon) tartalmi részét, itt tudsz hozzáadni hivatkozást (linkelheted a weboldalad bármelyik aloldalára, vagy részére), a Stílus fül alatt tudod a betűtípust, színeket, méreteket állítani. A Haladó fül pedig a margók és egyéb beállítások színhelye.



Link beállítási lehetőségek
A Tartalom fül alatt a Hivatkozás mezőben megadhatsz egy másik aloldalt is, vagy bármilyen egyéb webcímet, de beállíthatsz a jelenlegi oldalon található „horgonyra” mutató linket is.
Ha egyik aloldaladra mutat a link, akkor https://weboldaladneve.hu/aloldal-neve linket kell beírni, ha egy másik weboldalra mutat, akkor annak a pontos webcímét add meg. A két beállítás abban különbözik, hogy ha egy különálló weboldalra mutató linket állítasz be, akkor érdemes úgy beállítani, hogy a kattintás után a tartalom új ablakban nyíljon meg, ne navigáljon el a weboldaladról a látogató. Ennek beállításához a hivatkozási opciók ikonra (fogaskerék) kattints:

A Nofollow hozzáadása mellé akkor tegyél pipát, ha nem szeretnéd, hogy a keresőrobotok kövessék a linket, hanem maradjanak az oldalon. Célszerű ezt ritkábban használni, azaz a hivatkozások beállítása akkor megfelelő, ha a weboldalon található összes link közül kevesebb a nofollow beállítású.
(https://ad-ops.hu/szotar/nofollow)

A hivatkozási opciók gomb mellett találsz egy másik ikont, amire kattintva dinamikus címkéket is beállíthatsz a hivatkozás mezőbe. Mit jelent ez? Például a gombra kattintva beállíthatsz egy előre elkészített popup-ot, vagy hozzáadhatsz egy lightboxot (amiben egy képet vagy videót jelenítesz meg.) Beállíthatod a weboldal egyik belső linkjét, főoldalát dinamikus módon, vagyis, ha változik a hivatkozott url, akkor sem történik baj, a gomb jó helyre fog linkelni.
Ha egy Elementor widgetben hivatkozás beállítási lehetőség van, az minden esetben ugyanezen az elven működik!

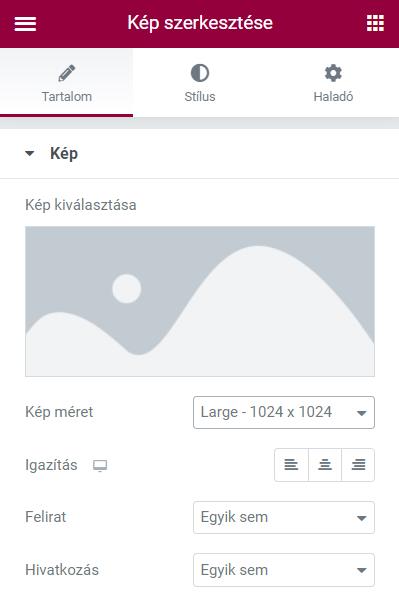
A bal oldali oszloppal kész vagyunk, illesszük be a tőle jobbra elhelyezkedő képet is. Húzd be a kép widgetet a jobb oldali oszlopba, és töltsd fel a webre optimalizált, megfelelelően méretezett és SEO beállításokkal rendelkező képedet. Kattints a kép kiválasztása alatti helykitöltőre.
A Tartalom fül alatt állíthatjuk be a kép méretét, igazíthatjuk jobbra-balra-középre, feliratot adhatunk neki, beállíthatjuk, hogy kattintható legyen és valamelyik oldalunkra, vagy tartalmunkra mutasson (a fenti linkbeállítási lehetőségek itt is működnek).
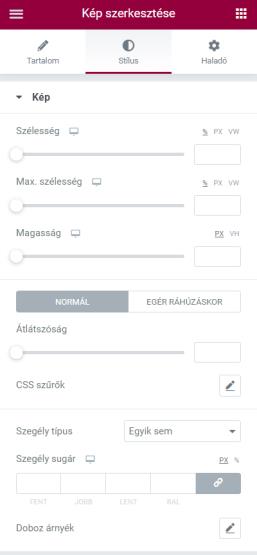
A Stílus fül alatt a kép szélessége, magassága, a kép szegélye, a képdoboz árnyéka állítható, de megadhatsz különböző beállításokat normál nézet esetére és, hogy egér ráhúzásakor mi történjen. Pl növelni lehet a képméretet, vagy megmozgatni a képet, esetleg színét, átlátszóságát módosítani.
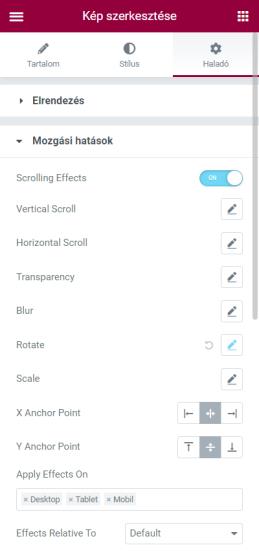
Azt javaslom, hogy egy kicsit játssz a feltöltött képpel, próbálgasd ki az egyes beállításokat, mert rengeteg a lehetőség, és elolvasni /vagy leírni/ sokkal kevésbé hasznos. Kipróbálhatod a Haladó fül alatti Mozgási hatások lehetőségeket, ahol különböző effekteket adhatsz a képnek, hogy lefelé görgetéskor közben mi történjen vele…



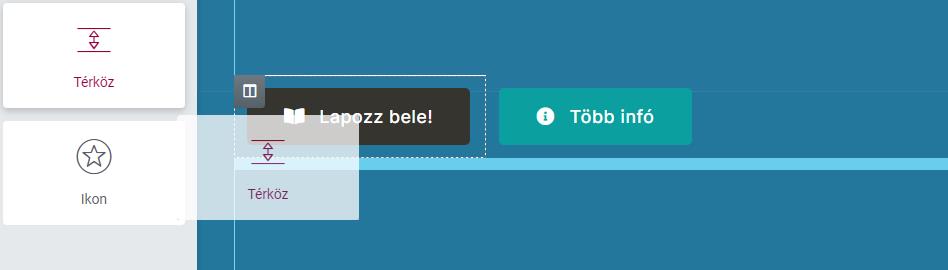
A kép megszerkesztése után a baloldali oszlopon egy kisebb javítást kell végezni, hogy jobban nézzen ki a szöveg elhelyezkedése, ezért alulra a gombokat tartalmazó oszlop alá elhelyezek egy térköz widgetet, és beállítok hozzá egy magasságot.

Ezzel megvagyunk a főoldal „hajtás feletti” részével. Lapozhatunk a következő egységre 🙂
A főoldal második részében bemutathatod a szolgáltatásaidat, elhelyezhetsz 3-4 alcímet, amelyek alá rövid leírás kerül, fölötte pedig képekkel vagy illusztrációkkal vezetheted a látogató tekintetét. Három szövegdobozt hozunk létre a kép doboz widget segítségével.


Többféle módsszerrel is megoldhatod, nézzünk egyet. Illessz be egy belső szakasz widgetet, amit kettő oszlopot tartalmaz. A belső szakasz egyik oszlopába pedig húzd be a képdobozt, amit az általános widgetek között találsz. Attól függően, hogy hány darab képdobozt szereténk, annyi oszlopot kell majd létrehozni, de először az első kép dobozt készítsük el.
A kép lehet vonalas grafika vagy fotó, illusztráció is, és fontos, hogy a képméretet feltöltés előtt jól beállítsd, ezekhez a képekhez nem lesz szükség nagy méretekre!
A Tartalom fül alatt beállíthatod, hogy milyen méretben legyen használva, és, hogy a szöveghez képest hol helyezkedjen el. Ugyanitt írhatsz egy rövid, frappáns címet, és pár soros tartalmi részt is, illetve hozzáadhatsz hivatkozást is, vagyis kattinthatóvá teheted a felületet. A címnél H3 címsor alapértelmezetten be van állítva.



A Stílus fül alatt a kép beállításokat és a tartalmi részeket külön meg tudod szerkeszteni.
A kép beállításainál megadhatod a térköz, kép szélesség, lekerekítettség mértékét (a szegély sugár), emellett animációt is beállíthatsz, hogy az egérmutató ráhúzásakor a kép valamilyen mozgást végezzen, vagy az átlátszósága változzon, de lehet további CSS szűrőket is alkalmazni (homályosítás, fényesség, kontraszt, színárnyalat módosítások).
A képdoboz tartalmi részének szerkesztésénél a cím és leírás színét, betűtípusát változtathatod. Beállíthatod a térközt a cím és a leírás között, és igazíthatod a szövegeket balra, jobbra, középre, sorkizártra, és beállíthatsz függőleges igazítást is. Adhatsz a szövegeknek árnyékot.
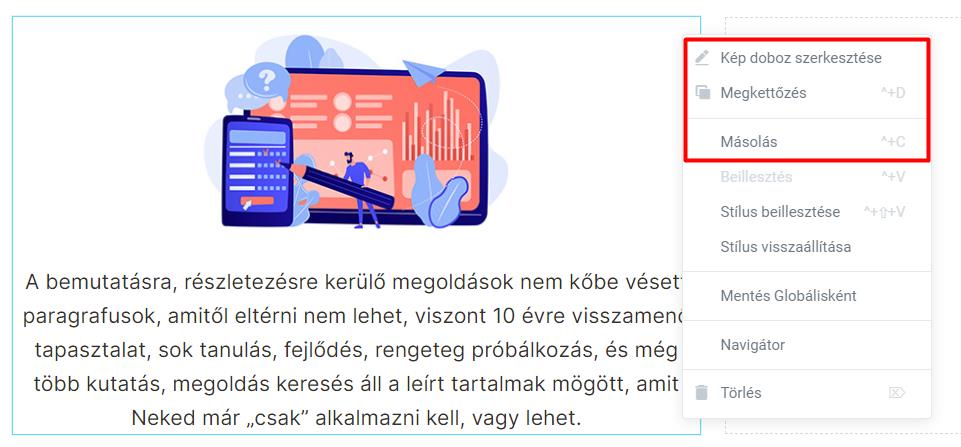
Ha egy szöveg doboz szerkesztésével elkészültél, akkor duplikáld a tartalmát, így a következő szövegdoboznál csak át kell írni a szövegeket és kicserélni a képet, minden további beállítás már meglesz.
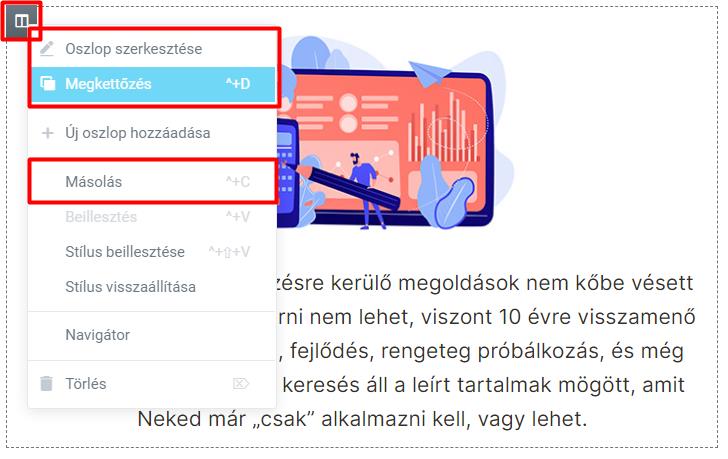
Ezt úgy is csinálhatod, hogy a kép doboz jobb felső sarkában található szerkesztés ikonra kattintasz jobb egérgombbal, és megkettőzést választod vagy az oszlop ikonra kattintva választod ki a megkettőzés lehetőséget.
(A kiválasztásnál persze már a bal egérgombot kell nyomni J)
Ha a kép dobozt kettőzöd meg, akkor csak át kell húzni a másolatát a következő oszlopba, ha az oszlopot kettőzöd meg, akkor a teljes oszlopból készül még egy a meglévő mellé. Ha pedig a másolást választod, akkor az egérrel kattints jobb egérgombbal arra az üres helyre, ahová a kép dobozt beillesztenéd, és ott pedig a “Beillesztés” lehetőséget válaszd.




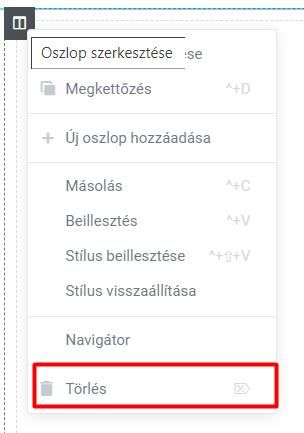
Amelyik oszlopra pedig nincs már szükséged, a törlés lehetőséget választva eltávolíthatod. Jobb gombbal kattints az oszlop ikonra, majd bal gombbal a törlés lehetőségre.
* Az ikon doboz ugyanezen az elven működik, csak ott ikont illesztesz be a kép helyett.
A kép doboznál érdemes odafigyelni, hogy ugyanolyan képarányú képeket használj, és körül-belül ugyanannyi szöveges tartalmat írj alá, hogy jól nézzen ki a végeredmény.

A kép körhinta widget lehetővé teszi, hogy érdekes és dinamikus galériákat hozz létre oldalaihoz.

A Tartalom fül alatt a kép kiválasztása résznél hozzáadhatsz képeket a galériához. Miután kiválasztottad, kattints az Új galéria létrehozása gombra, majd a Galéria beillesztése gombra.
A képek méretét kiválaszthatod a miniatűrtől a teljes méretig, vagy egyedi méretet is megadhatsz.
Az egyszerre megjelenítendő diák számát be lehet állítani 1 és 10 között. Asztali gépen, táblagépen és mobilon más-más diaszámot állíts be. (3-2-1, vagy 4-3-2 diaszámot célszerű állítani)
- Beállíthatod, hogy hány darab dia legyen görgetve egyszerre.
- Nyújtott képet is beállíthatsz: Válaszd az Igen vagy a Nem lehetőséget.
- A navigációhoz használhatsz nyilakat, pontokat, vagy kikapcsolhatod.
- A galériához beállíthatsz hivatkozást is és feliratot adhatsz a képekhez.

További lehetőségek:
- Beállíthatod, hogy a diák automatikusan pörögjenek.
- Kiválaszthatod, hogy szüneteljen az automatikus lejátszás, amikor a felhasználó a körhinta fölé viszi az egérmutatót, vagy interakció esetén.
- Automatikus lejátszási sebességet állíthatsz be, 1000 ms = 1 másodperc.
- Beállíthatod, hogy a kép körhinta folyamatosan pörögjön, és ezt milyen sebességgel, és milyen irányban tegye.
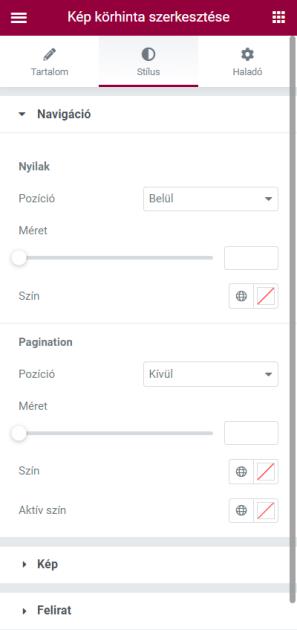
A Stílus fül alatt a Navigáció a Kép és a Felirat stílusát szerkesztheted.
- A navigáció résznél beállíthatod a nyilak és pontok helyzetét a csúszkán belülre vagy kívülre, a nyilak, pontok méretét, színét
- A Kép résznél beállíthatod a függőleges igazítást (felülre, középre vagy alulra), és a diák közötti távolságot.
- Állíthatsz a képekhez egyszínű, dupla, pontozott, szaggatott vagy barázdás szegélyt, és beállíthatod a szegélynek a sugarát, a képek sarkának lekerekítéséhez. (Így akár kör alakú képet is létrehozhatsz)
A videóban a kép körhinta megjelenési lehetősége:

Ha van olyan számszerűsített adatod, amit kiemelnél, akkor erre a számláló widget a megfelelő választás. Nagyon jó látványelem, ami lehetővé teszi, hogy animált számozott számlálót adj a weboldalhoz.

Illessz be egy belső szakasz widgetet, ebbe helyezd a számláló widgetet, szerkeszd meg, és másolással, vagy megkettőzéssel hozd létre a következő számlálót, amit ezután átszerkeszthetsz, így egységes lesz a megjelenésük.
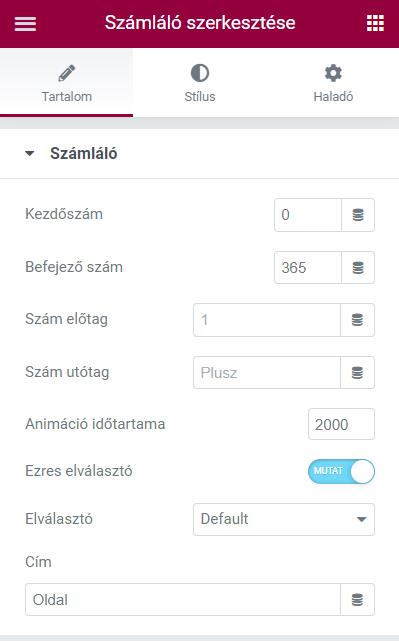
Tartalom fül alatt beállíthatod a számláló kezdő és befejező számát, beírhatsz a szám előtt és után megjelenő szövegeket. A számláló animáció időtartamát ezredmásodpercben. Állíthatsz ezres elválasztót, aminek a karakterét is kiválaszthatod. Végül megadhatod, hogy a szám alatt milyen szöveg legyen.
A Stílus fül alatt a számok és a szöveg színét, méretét, tipográfiai beállítását adhatod meg, alkalmazhatsz árnyékot a tartalomhoz.
A Haladó fül alatt a margókat tudod beállítani, emellett háttérszínt vagy szegélyt, vagy maszkot is beállíthatsz a számlálóhoz.
A videóban a számláló megjelenési lehetősége:
A Folyamat mutató widgettel stílusos, animált folyamatjelző sávokat adhatsz az oldaladhoz.
Címhez írd be a cím szövegét, ami a folyamatjelző sáv felett jelenik meg. Válassz ki egy szabványos típust (Alapértelmezett, Információ, Siker, Figyelmeztetés vagy Veszély), ami beállítja a sáv színét (a szín a Stílus fül alatt módosítható). Állítsd be a teljesítés százalékos számát. A tényleges százalékos értéket el is rejtheted. Beírhatod a sávon belül megjelenítendő szöveget.
Stílus fül alatt módosíthatod a folyamatmutató beállításait: a sáv színét, a háttér színét és a szöveg színét, tipográfiáját és a Címsor stílusát: a folyamatjelző sáv felett megjelenő címszöveg színét, tipográfiai beállításait.
Folyamat mutató videó:

Amiről mindenképp szót szeretnék ejteni, az a Shortode widget. Ennek beillesztésére akkor lehet szükséged, ha egy másik bővítmény – pl a Contact form 7 – rendelkezik egy rövid kóddal, amit ebbe a widgetbe egyszerűen csak be kell illeszteni, és már működik is.
A normál szövegszerkesztő widgetbe is beírhatsz rövid kódokat, de a Shortcode widget sokkal jobb megoldás, mert a rendszer automatikusan megjeleníti a rövid kód tartalmát, anélkül, hogy előnézeti módba lépnél… A rövid kód egy speciális címke, amit beírhatsz a weboldalad egyik aloldalára, és más tartalomra cserélődik az élő webhely megtekintésekor.
Shortcode videó:
Az oldalon belüli navigációt a Horgony menü widgettel is meg lehet oldani, de erre van egy még egyszerűbb megoldás. Szakaszhoz, oszlophoz, de még widgethet is közvetlenül be lehet állítani horgonyt az alábbi módon.
Kattints a haladó fülre, és keresd meg a CSS ID sort, a mezőbe ékezet és szóköz használata nélkül írj be egy horgonyt, ide fog mutatni a hivatkozás az oldalon belülről így: #a-horgony-neve,
Vagy egy másik aloldalról is tudsz ide hivatkozni így:
https://webcim.hu/aloldal/#a-horgony-neve.
Elementor PRO widgetek
Folytatjuk az Elementor PRO widgetekkel… egy következő bejegyzésben
A bővített tartalom megtekintéséhez LESS BE a TUDÁSBÁZIS zárt felületére,
vagy válaszd a WordPress Tudásbázis PRO előfizetést…
Tudj meg többet >>> Kattints IDE
Tudj meg többet a témáról, lépj be! Még nem vagy a WordPress Tudásbázis Tagja? Regisztrálj INGYEN!
A bejegyzés bővített tartalma a WordPress Tudásbázis PRO előfizetők számára elérhető…
Szeretnél tovább olvasni? Kattints IDE
Belépés
Vedd kezedbe a weboldalad irányítását!
A TUDÁSBÁZIS WordPress weboldaladhoz
minden infót tartalmaz, amire szükséged van...
- A tárhely és domain bérlésről
- A WordPress weboldal készítésről
- A WordPress admin felületről
- Weboldalad biztonságról
- A weboldal dizájnról
- GDPR beállításokról
- Weboldal gyorsításról
- Weboldal elemzésről
- Keresőoptimalizálásról
- Hírlevél küldésről
- ... stb
MAI KEDVEZMÉNY:
Találd meg a válaszokat a weboldaladdal kapcsolatban felmerülő kérdéseidre még ma!
Hogyan kezd bele?
Milyen egy jó tárhely?
Hogyan gyorsítsd a weboldaladat?
Hogyan javíts weboldalad keresőoptimalizálásán?
GDPR-barát az oldalad?
Hogyan teheted biztonságosabbá weboldaladat?
Hogyan küldj hírlevelet?